Bric à Brac informatique

A propos des classes avec BlueGriffon
version 1.7.2 et 1.8
Rappels :
- Pour personnaliser les propriétés d'un élément comme un paragraphe,
une image, une liste, un lien etc. BlueGriffon
donne la possibilité d'introduire l'attribut
class.
- Contrairement à un ID, une classe peut être utilisée autant de fois
que vous le souhaitez dans une page
I. Créer une Nouvelle classe
La création d'une classe implique le choix d'un nom qui lui
sera affecté.
Il existe plusieurs méthodes pour affecter un nom à une
classe dans BlueGriffon

Méthode la plus simple :
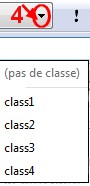
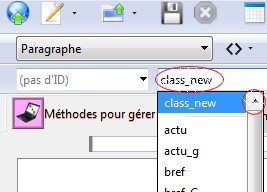
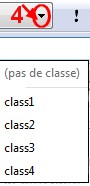
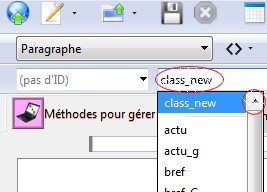
Remarquer la tête de flèche à droite (4),
permettant d'afficher toutes les classes contenues dans la feuille de
style attachée au document. Voir plus loin.
- Taper le nom que vous souhaitez donner à cette classe (sans espace,
sans accent) et
- Appuyer sur la touche Entrée.
Le nom de la classe est enregistré.
ATTENTION : la classe a été créée. Elle est affectée à
l'élément que vous avez choisi. Son nom s'affiche dans la barre de
structure (avec un .(point))
devant son nom, associé à l’élément choisi). Mais elle n'a aucune
propriété. Elle n'existe pas pour la Feuille
de Styles. Voir la partie IV. Modifier une
classe plus loin dans ce document pour lui affecter des propriétés.
Méthode à l'aide du panneau Styles CSS :
ATTENTION : l'utilisation de cette méthode implique
qu'il n'y ait pas eu de modifications effectuées au niveau des Préférences,
onglet Styles. Manuel dans l'encadré Politique
CSS doit rester coché.

- Placer le curseur dans l'élément qui contiendra cette classe.
ATTENTION : voir plus haut, il ne faut pas que seul l’élément <
body>
soit désigné, sinon la classe affectera l'ensemble du texte de la page.
- Sélectionner l’élément dans la barre de structure
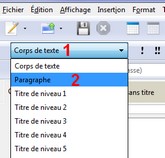
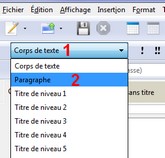
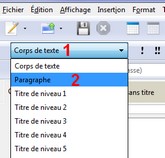
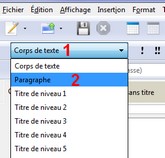
- Sur la Barre d'outils,
ouvrir la liste déroulante à droite de l'encadré affichant Corps
de texte (1)
pour sélectionner Paragraphe (2)

- Activer la commande : Panneau, Styles CSS pour afficher le
panneau Styles CSS. (Celui-ci contient 13 sections différentes).
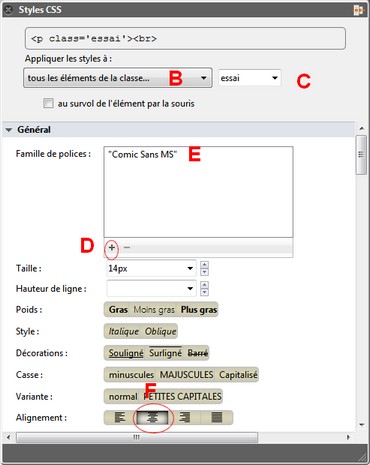
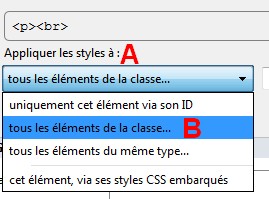
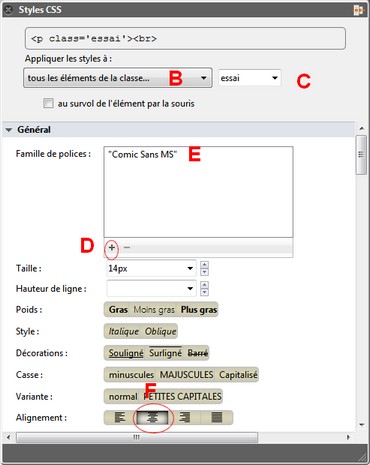
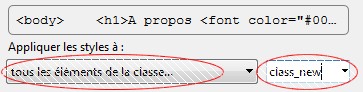
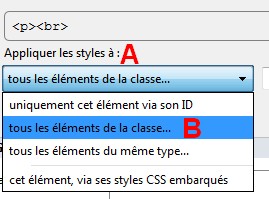
- Dans l'encadré Appliquer les styles
à (A) (en
haut du panneau) sélectionner
tous les éléments de la classe (B)
- A partir de maintenant, n'importe quel choix effectué
 dans le
panneau CSS provoquera l'affichage d'un message.
dans le
panneau CSS provoquera l'affichage d'un message.
Comme la classe n'existe pas, il faut la créer

- Entrer un nom pour cette nouvelle classe, dans l'encadré texte
(C)
situé à droite de l'encadré (B).
Dans la photo d'écran ci-contre le nom essai a été saisi
- Affecter cette classe de quelques propriétés (une seule suffit). Par
exemple, dans la section Général,
cliquer sur le + (D)
de l'encadré Famille de polices
pour sélectionner le type de polices que vous souhaitez attribuer au
texte qui sera inséré.
Comic Sans MS a été sélectionnée pour notre exemple (E)
Cliquer sur l'icône Centré (F) pour que le texte
soit centré dans la page
Le choix de propriétés effectué dans le Panneau CSS est
automatiquement répercuté dans le document. Le nom choisi pour cette
nouvelle Classe s'affiche dans la zone de texte de l'icône
Classe et dans la barre de structure avec un .
(point) devant son nom.
Contrairement à la méthode précédente, la classe est
enregistrée dans la Feuille de style
interne ou dans la Feuille
de style externe liée (si
elle existe).
II. Attribuer une classe existante à un élément donné
Pour affecter un élément à une classe existante dans
votre document :
- Placer le curseur dans l'élément
- Activer l'icône Classe de la barre d'outils et

- Cliquer sur la tête de flèche à droite de l'encadré texte (4).
Si votre document contient des Classes, la totalité des
classes enregistrés
dans la feuille de style (interne ou externe) s'affiche en liste
déroulante.
- Sélectionner le nom de la classe. (Note : on peut aussi taper le nom
de la classe dans le Panneau Styles CSS, A SAVOIR : la liste
déroulante ne fonctionne pas. Bug ? )
- Appuyer sur la touche Entrée : la classe est affectée à
l'élément désigné.
III. Supprimer une classe liée à un élément
Méthode 1 pour supprimer
une classe liée à un élément :
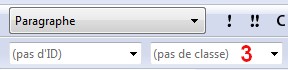
- Placer le curseur dans l'élément : le nom de la classe s'affiche dans
l'encadré texte de l'icône Classe
- Effacer le nom de la classe affiché.
- Appuyer sur la touche Entrée.
Méthode 2 pour supprimer
une classe liée à un élément :
- Clic droit sur le nom de la
classe dans la barre de structure
- Sélectionner Changer le tag
dans le menu contextuel affiché
- Dans la zone texte de l'icône Appliquer
une classe, appuyer sur la touche Suppr,
puis sur la touche Entrée
Note : Le nom de la classe n'est plus affecté à
l'élément mais la classe n'est pas supprimée de la Feuille
de Styles
IV. Modifier, et/ou ajouter,
et/ou supprimer les propriétés d'une classe
Les propriétés peuvent être gérées dans BlueGriffon
à partir du Panneau Styles CSS
Le panneau Styles CSS.contient 13 sections différentes,
effectuer vos choix. Voir la fiche : Le
Panneau Styles CSS
Exemple illustré à l'aide de la classe créée par
la méthode donnée en début de document
- Supposons que cette nouvelle classe créée ait été nommée
classe_new

- Placer le curseur de la souris dans le paragraphe affecté du nom de
cette nouvelle classe :
<p.class_new> s'affichera
sur la barre de structure (après la balise <body>)
- Cliquer sur la balise
<p.class_new> pour la
sélectionner
- Activer la commande Panneaux,
Styles CSS. Le panneau Styles
CSS est affiché et opérationnel.

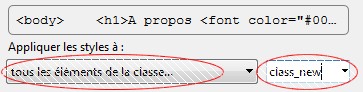
- Dans l'encadré Appliquer
les styles à (en haut du panneau) sélectionner tous les éléments de la classe
:
classe_new s'affiche dans l'encadré texte, à droite
- Il est maintenant possible d'attribuer toutes les propriétés que vous
souhaitez pour cette classe.
- Cette nouvelle classe est maintenant enregistrée dans la feuille de
styles.
Elle figure parmi les classes existantes disponibles dans le document


Mise à jour le 25/07/2016
 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 





 dans le
panneau CSS provoquera l'affichage d'un message.
dans le
panneau CSS provoquera l'affichage d'un message.