 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 
|
AVERTISSEMENT : Le panneau Syles CSS est un outil précieux et puissant proposé par BlueGriffon. Les possibilités offertes par cet outil sont très nombreuses. Elles ont été améliorées avec la version 1.8. Elles ne peuvent pas être toutes détaillées dans ce document. Nous nous limiterons aux fonctions les plus courantes. |
Le panneau Styles CSS est un outil propre à BlueGriffon qui permet d'utiliser les Styles CSS (en cascade) sans en connaître la syntaxe exacte. Grâce à cet outil il est possible d'appliquer des Styles CSS à un élément donné ou à un groupe d'éléments.
Quels que soient les styles que vous souhaitez appliquer et de quelque origine que soit le document, il sera toujours possible de trouver un moyen pour appliquer l'action requise.
IMPORTANT :
Toutes les propriétés sélectionnées dans le Panneau Styles CSS
prennent directement effet dans la Page Web du document concerné (le WYSIWYG).
Si une feuille de style (interne ou externe) externe est liée au document, les créations ou modifications de styles sont directement enregistrées dans cette feuille de styles.
Si aucune feuille de styles n'existe, Bluegriffon créée une feuille de style interne (sans titre) ou crée les styles et attributs nécessaires au seul élément désigné (voir l'option 4, plus bas dans le document).
CONSEIL :
Avant de procéder à des changements de propriétés des Styles d'un document, effectuer une sauvegarde de votre feuille de styles existante pour éviter des surprises !
AFFICHAGE DU PANNEAU STYLES CSS
Pour afficher le panneau flottant Styles CSS deux possibilités :

ATTENTION :
Si vous avez activé l'option permettant d'intégrer le panneau CSS dans la fenêtre le Bluegriffon, par la commande : Panneaux, Barre latérale, Style CSS (voir le chapitre Panneaux flottants) le fait d'activer l'une ou l'autre des ces possibilités ne suffit pas à afficher le Panneau Styles CSS.

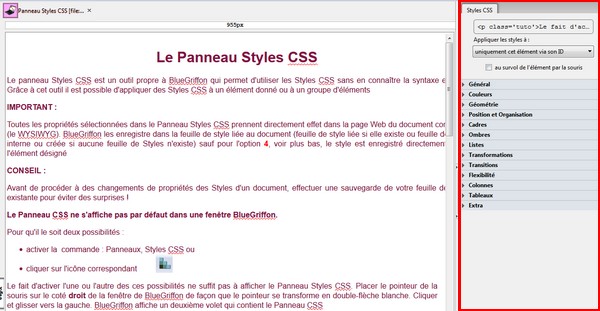
Placer le pointeur de la souris sur le coté droit de la fenêtre de BlueGriffon de façon que le pointeur se transforme en double-flèche blanche. Cliquer et glisser vers la gauche. BlueGriffon affiche un deuxième volet qui contient le Panneau CSS

PRÉSENTATION DU PANNEAU
STYLES CSS
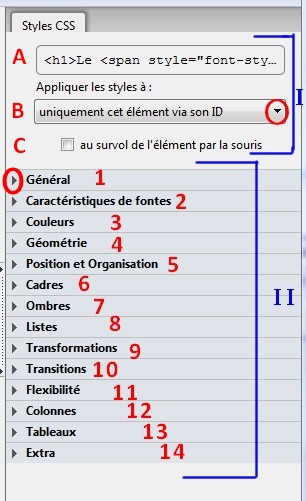
Le Panneau Styles CSS présente deux parties distinctes :

Première partie :
C'est l'en-tête du panneau Styles CSS avec trois rubriques distinctes : A, B et C
Deuxième partie :
Elle contient 14 sections différentes (une de plus que dans la version 1.7.2.) permettant d'appliquer toutes sortes de styles.
A chaque section appartient une liste déroulante contenant les options disponibles pour cette section.
Pour afficher le contenu d'une fonction, cliquer sur la
tête de flèche orientée vers la droite placée devant chacune des sections.
Présentation détaillée de la première partie
Rubrique A.
Le curseur étant placé dans un document à un emplacement donné, BlueGriffon affiche l'élément (body, br, h ou p, etc) dans lequel se trouve le curseur avec le début de son contenu
NOTE : Ceci est un repère très utile pour contrôler l'élément que vous êtes en train de mettre en forme.
Rubrique B.
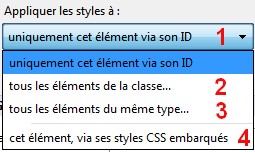
Cette rubrique offre 4 options pour préciser l'élément concerné pour l’application de nouveaux styles. Cliquer sur la tête de flèche basse pour afficher la liste déroulante.
IMPORTANT et INCONFORTABLE : par défaut, lors de l'attribution d'un style en utilisant le Panneau Styles CSS, l'option uniquement cet élément via son ID est activée. En conséquence dès l'activation du Panneau, penser à choisir l'option adéquate. Voir cette rubrique en détail plus bas dans la page.
Les options de la Rubrique B

Cette option est celle choisie par défaut par BlueGriffon. Si cette option n'est pas votre choix garder à l'esprit qu'avant d'appliquer un style, il faut sélectionner la bonne option.
Comme par défaut, l'option proposée est uniquement cet élément via son ID BlueGriffon affiche un message pour que l'ID concerné soit saisi. Si aucun ID ne correspond à votre choix, BlueGriffon exigera qu'il en soit créer un
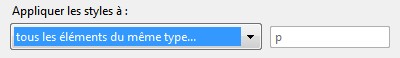
En pratique, ce choix permettra de créer ou de
modifier des styles CSS s'appliquant à un sélecteur ID unique.
Note : BlueGriffon peut créer un ID pour vous. Pour cela il faut effectuer un réglage dans les Préférences au niveau de l'onglet Styles. Cocher : Automatique dans la rubrique Politique CSS.
DECONSEILLE le choix Manuel est coché par défaut, ne changez rien !

Note : BlueGriffon peut créer une "class" pour vous. Pour cela il faut effectuer un réglage dans les Préférences au niveau de l'onglet Styles. Cocher : Automatique dans la rubrique Politique CSS.

DECONSEILLE le choix Manuel est coché par défaut, ne changez rien !

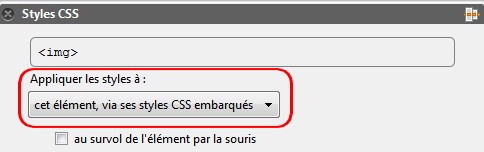
BlueGriffon utilise l'expression : cet
élément, via ses styles CSS embarqués
Rubrique C.
au survol de l'élément par la souris
Cette option concerne les 3 premières rubriques. Si cette option est cochée la demande de mise en forme ne se produit qu'au survol de la souris sur l'élément concerné.
Présentation détaillée de la deuxième partie : les 14 sections

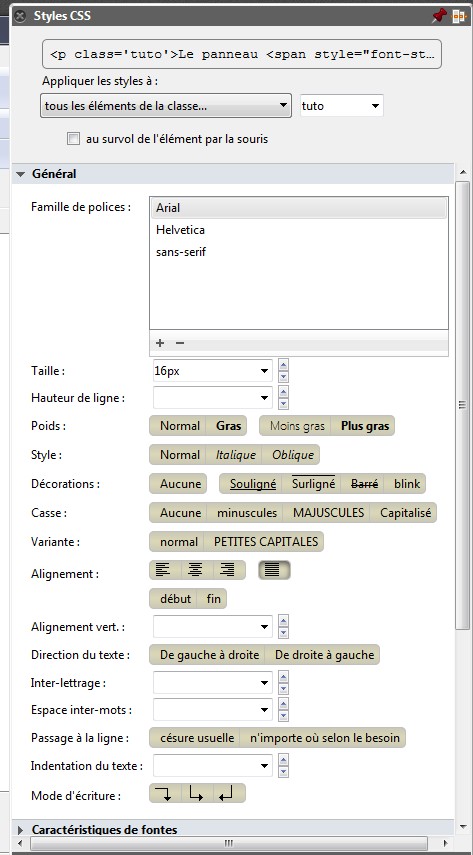
Section 1 : Général
Cette section Général est certainement la plus importante puisqu'elle permet de choisir:
- la famille de polices (clic sur +) et
- la taille de la police sélectionnée
puisque cette possibilité n'est pas donnée parmi les outils des barres d'outils.
Section 2
: Caractéristiques de fontes
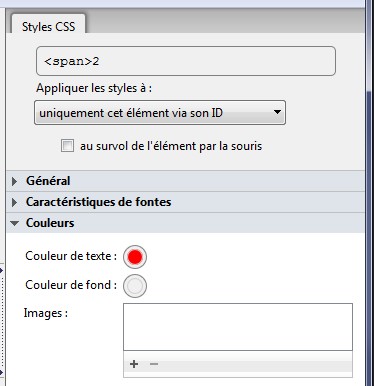
Section 3 : Couleur

Avec cette section, il est possible de sélectionner
- la couleur du texte,
- la couleur arrière-plan du document
On peut insérer une image en arrière-plan de la page
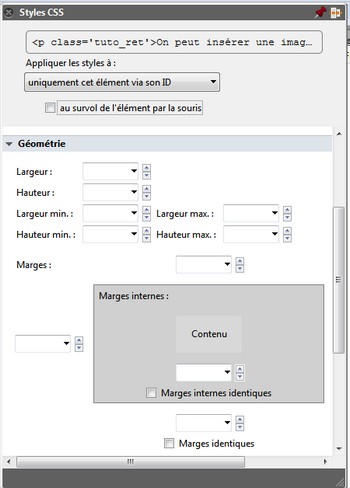
Section 4 : Géométrie

Voir un exemple d'utilisation dans la fiche encadrements.php
Section 5 : Position et Organisation
Voir un exemple d'utilisation dans la fiche img_gb_d_g.php
Section 6 : Cadres
Voir un exemple d'utilisation dans la fiche encadrements.php
Section 13 : Tableaux
Voir un exemple d'utilisation dans la fiche encadrements.php
A vous de découvrir les autres sections disponibles ...