 Bric à
Brac informatique
Bric à
Brac informatique 
 Bric à
Brac informatique
Bric à
Brac informatique 
1. Vous devez savoir :
- un site est un ensemble de fichiers html. Voir
cette page : fichiers constituant un
site
- il y a différents
langages utilisés pour créer un site
- il est nécessaire d'appliquer certaines
règles de programmation
Pour
résumer :
• Un site est constitué d'un ensemble de fichiers.
• Ces fichiers sont conçus dans un langage reconnu par les serveurs et les
navigateurs d’Internet : le langage HTML
• Il est indispensable qu’un des fichiers du site soit enregistré sous le
nom index.html ou index.php (sauf cas très particulier d’un
hébergeur qui vous le spécifie). Ce fichier est reconnu par les
navigateurs comme le fichier principal.
2. Rôle d'un éditeur de texte HTML
Il est possible et faisable de créer ses pages web à
l'aide d'un traitement de texte de base comme le Bloc-Notes de Windows.
Il suffit de bien connaître le langage HTML
Cependant des logiciels gratuits (et payants) permettent de
saisir le contenu en mode WYSIWYG (What You See Is
What You Get), ce qui évite la maîtrise de ce
langage. Un texte saisi (comme dans un traitement de texte) est
traduit dans le langage HTML sans intervention de l’utilisateur. C'est ce
qui se produit en utilisant un logiciel comme BlueGriffon (ou un logiciel
similaire).
Consulter
un article de commentcamarche.net
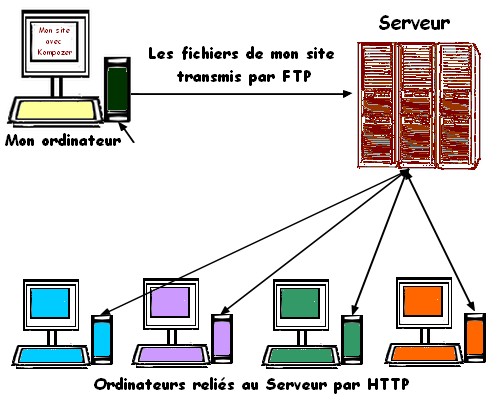
3. Transfert des fichiers d’un site sur Internet
Pour que votre site soit accessible sur Internet, il
faut que les fichiers composant le site soient hébergés par un serveur. Ce
serveur peut être le serveur de votre fournisseur d’accès (le FAI).
En tant que particulier, dans le contrat qui vous lie à un
fournisseur d’accès à Internet (FAI), il est prévu un espace confortable
pour cet usage. Consultez le contrat avec votre FAI, il s’agit de la
rubrique Pages Perso .
Depuis juin 2016 le fournisseur d'accès Internet SFR a purement et
simplement supprimé cette option pour tous ses abonnés !
Voir cette page : pour le
téléchargement des fichiers
• Pour copier les fichiers d’un site sur un serveur, le
protocole utilisé est le protocole
ftp://
• Votre site (tout comme les autres sites) sera visible par les
internautes par l’intermédiaire du protocole
http://

| FTP : File transport Protocol. Ce protocole permet le transfert de fichiers d’une machine locale (votre ordinateur) vers un serveur, une machine distante, (bien souvent l’hébergeur de votre page perso) |
| HTTP : Hyper Text Transmission Protocol. Ce protocole permet la transmission des pages hébergées sur un serveur à un navigateur client |
4. Référencement des fichiers d’un site sur Internet
Pour que votre site soit répertorié par les moteurs de recherche, il faut qu’il soit référencé. En cela les informations fournies dans l’en-tête de vos pages web doivent être très précises pour en accélérer le processus.
5. Structure d’une page web
Consulter cette page : structure
d'une page web
• Un élément texte enfermé entre les signes < et > est
appelé « balise ».
• Dans une page web on distingue trois types de balises
indispensables :
| Les balises <html> et </html> : le contenu de toute la page web est inséré entre ces deux balises. <html> est la balise ouvrante, </html> est la balise fermante ou fin. |
| Les balises <head> </head> : les en-têtes, partie reconnue par les navigateurs mais non affichée par le navigateur. Prononcer "head" et "fin head" |
| Les balises <body> </body> : corps de la page, partie affichée par les navigateurs. Prononcer "body" et "fin body" |
• Une page web commence par la balise ouvrante <html> et se
termine par la balise fermante </html>. Tout le contenu de la page
web est contenu entre ces deux balises.
• A l’intérieur des balises <head> et </head> sont
insérées un certain nombre d’informations comme le titre du document.
Ainsi, l'espace compris entre les balises <title> </title>
renferme ce titre. Celui-ci sera affiché dans la barre de titre du
navigateur.
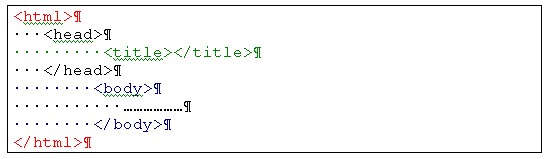
Après le lancement de BlueGriffon ou Kompozer, ces logiciels affichent une
page vierge qui en réalité, déjà, renferme une structure de page Web
comparable à celle-ci :

Seule la partie <body> </body> du volet Zone d’Edition vous intéresse dans le mode WYSIWYG d'un éditeur de texte html. Le contenu est saisi comme dans un traitement de texte classique, les logiciels se chargent de le traduire dans le langage html
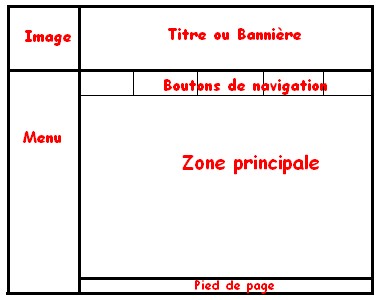
6. Conception de l’ensemble du site

Pour qu’un site soit réussi, il faut qu’il présente une
certaine unité : toutes les pages peuvent être conçues selon un même
modèle.
Conseils avant de commencer à créer votre site :
<body> </body>, avec création d'une feuille
de styles
Un débutant dans la création de site peut être découragé pour créer
son modèle de page.
Solution : faire une recherche sur Internet avec les mots gabarit,
template ou layout pour télécharger des modèles déjà tout
programmés.
Un gabarit (template ou layout) est vide de contenu mais la mise en page est déjà toute programmée. Le fonctionnement est très proche d'un modèle créé dans un traitement de texte comme Word ou OpenOffice
7. Conseils pour obtenir un site agréable à consulter :

Dernière mise à jour le 21/02/17