 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 
Vous souhaitez créer une zone de texte explicative dans une
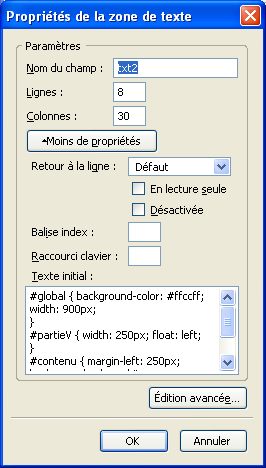
page web (comme la zone mise en exemple ci-dessous extraite de
ce document), Kompozer vous en donne la possibilité sans
connaissance particulière du code.
1ère solution :
La balise utilisée par Kompozer est <textarea>.
Note : cette balise est surtout utilisée dans les formulaires.

Dans votre navigateur, vous obtiendrez la même présentation
que dans l'exemple ci-dessus.
La balise <textarea> a la particularité de conserver les espaces et
les retours à la ligne du texte concerné.
IMPORTANT et très désagréable :
si vous effectuez des modifications sur le texte entre les balises
<textarea> et </textarea> dans le code Source
de Kompozer, après
enregistrement, cette propriété n'est plus respectée. C'est un bug.
2ème solution, plus sophistiquée, avec la feuille de style CSS
Créer une classe et affecter cette classe, dans l'onglet Boite de l'option Débordement Auto
Cette méthode est de loin la meilleure puisqu'elle permet en même temps d'affecter une présentation personnalisée à la classe appartenant au contenu entre les ascenseurs comme la largeur et la hauteur, la taille de la marge gauche, la couleur de fond, la couleur de la police, sa taille, etc.
Voir le document : Création
d'un style
<head>
<title>Titre de la page</title>
<link type="text/css" href="2col.css" rel="stylesheet" />
</head>
<body>
<div>
<p>En-tête de
document</p>
</div>
<div id="global">
<div id="partieV">
<ul>
<li>ligne 1</li>
<li> ligne 2</li>
<li>ligne 3</li>
</ul>
</div>
<div id="contenu">
La partie verticale (colonne 1) sera
de la même hauteur que le contenu de cette partie droite nommée "contenu"
<br />
<br />
<br />
<br />
Bas de cette partie "contenu"
</div>
</div> <div>Pied</div>
</body>
Dernière mise à jour : le 15/04/16