Bric à Brac informatique

Mettre une image en surimpression dans KOMPOZER
Il est possible d'insérer une image transparente
(format .gif ou .png) en surimpression sur le texte d'une page web.
La solution en a été
donnée par Ymai du Forum de Kompozer pour KOMPOZER ICI.
Il suffit de créer une classe qui sera affectée à l'image. Cette
classe devra être positionnée en absolu.
- Cliquer sur l'icône CSS
 de la barre d'outils
de la barre d'outils 
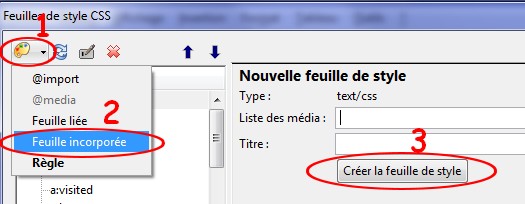
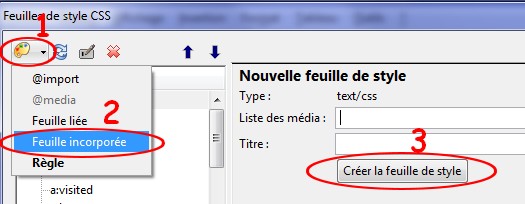
Dans la fenêtre Feuille de style CSS affichée,
- cliquer sur l'outil Palette
(1)
- cliquer sur Feuille incorporée
(2)
NOTE : on peut aussi choisir de créer la classe dans une feuille
liée si elle existe.
Dans ce cas passer directement en 2.
- cliquer sur Créer la feuille de
style (3)

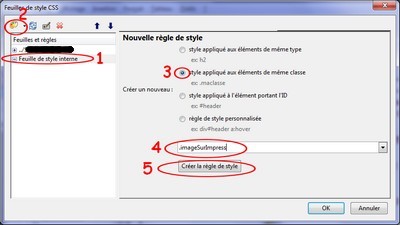
- Dans la nouvelle fenêtre affichée : cliquer sur Feuille
de style interne (1) (ou sur
la feuille de style externe existante)
- Cliquer sur l'outil Palette
(2)
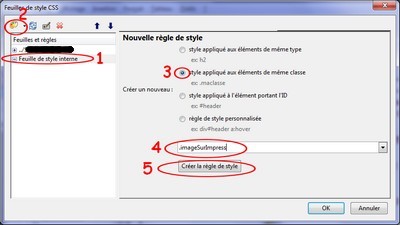
- Dans la fenêtre affichée Nouvelle
règle de style, cocher Style
appliqué aux éléments de même classe (3)
- Entrer le nom que vous souhaitez donner à cette classe (4)
- Cliquer sur le bouton Créer la
règle de style (5)

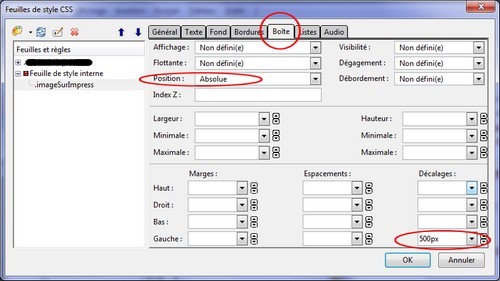
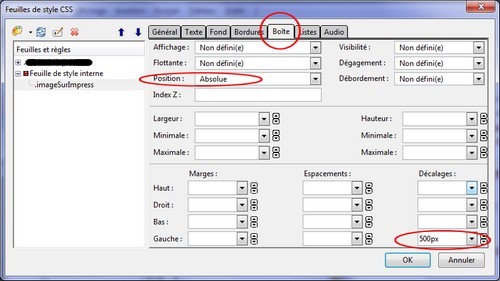
- Dans la fenêtre Règle
de style affichée
- Cliquer sur l'onglet Boite
- Sélectionner Absolue pour
la Position
- Entrer une valeur en pixels
dans l'encadré Décalages Gauche pour définir le
retrait de l'image par rapport au bord gauche de la fenêtre.
- Cliquer sur OK
- Vérifier le code généré par ces manipulations dans le Code
Source :
Dans l'élément <head> </head> est inséré
maintenant la création d'un style et d'une nouvelle classe (imageAnnul,
dans l'exemple ci-dessous), avec position Absolute et avec un
retrait à gauche (620 px dans l'exemple ci-dessous).
.imageAnnul {
position: absolute;left:
620px;
}
- Positionner le curseur à l'emplacement où vous souhaitez insérer
l'image en surimpression.
- Cliquer sur l'icône Image de la Barre
d'outils ou commande : Insertion,
Image. Rechercher l'image à insérer dans l'arborescence (une
image au format .gif ou .png)
- L'image étant insérée, cliquer avec le bouton droit
sur la balise <img> de
la Barre d'état
- Sélectionner Classes.
Rechercher le nom de la classe créée précédemment. Sélectionner cette
classe.
L'image s'affiche en surimpression sur le contenu situé en-dessous de
l'image.
Un exemple sur cette page : ../Details/fiches_astuces_code.php

Dernière mise à jour : février 2016
 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 
 de la barre d'outils
de la barre d'outils