Bric à Brac informatique

Créer une lettrine avec BlueGriffon (par l'exemple)
A partir du texte encadré ci-dessous :
|
Le logiciel
BlueGriffon est un logiciel libre conçu et développé par Daniel
Glazman (l'auteur de NVU) à travers sa société Disruptive
Innovations.
BlueGriffon est respectueux des standards du Web.
Il est disponible gratuitement, son auteur comptant se rémunérer
en proposant la vente d'extensions professionnelles.
BlueGriffon, logiciel de type WYSIWYG (What you see is what you
get), permet de créer les fichiers d'un site WEB sans bien
connaître les langages html, xhtml, et/ou html5.
|
Nous pouvons obtenir ceci :
|
L
e logiciel BlueGriffon est un logiciel libre conçu et
développé par Daniel Glazman (l'auteur de NVU) à travers sa
société Disruptive Innovations.
BlueGriffon est respectueux des standards du Web.
Il est disponible gratuitement, son auteur comptant se rémunérer
en proposant la vente d'extensions professionnelles.
BlueGriffon, logiciel de type WYSIWYG (What you see is what you
get), permet de créer les fichiers d'un site WEB sans bien
connaître les langages html, xhtml, et/ou html5.
|
La première lettre du premier paragraphe a été transformée
en lettrine
Ce résultat a été obtenu par la création d'une classe
affectée à une balise Span.
Nous avons nommé cette classe .lettrine
Mode opératoire proposé pour créer une lettrine, à l'aide d'un exemple
- Copier le texte du premier encadré ci-dessus (le texte sans la
lettrine)
- Créer un nouveau document HTML5 dans BlueGriffon
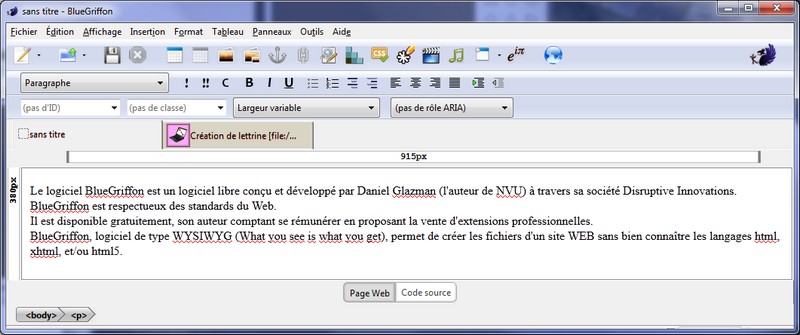
- Coller le texte copié par la commande : Edition, Coller sans mise
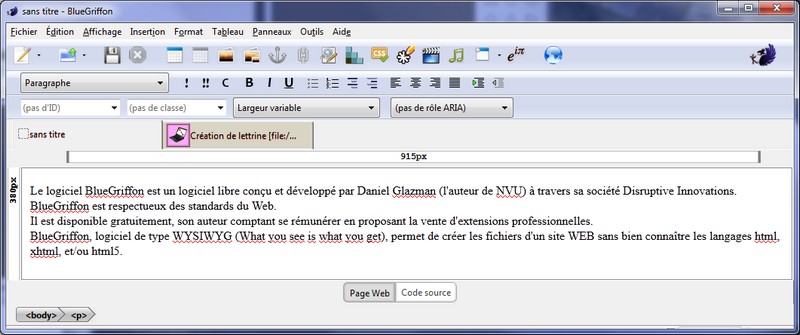
en forme. Vous obtenez une fenêtre proche de celle-ci (la largeur
est fonction de la largeur que vous avez donnée à votre fenêtre Windows)

- Insérer un espace (à l'aide du clavier) après le L de "Le logiciel",
au début du texte.
- Sélectionner ce L
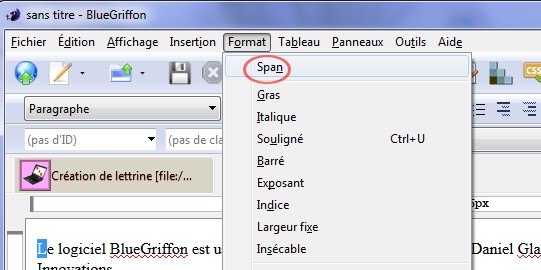
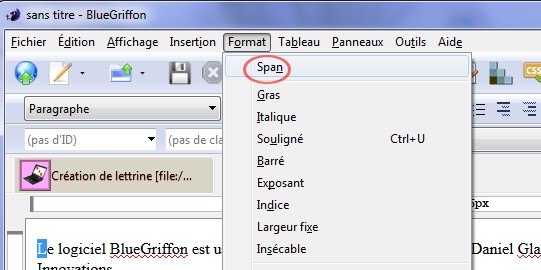
- Activer la commande : Format, Span

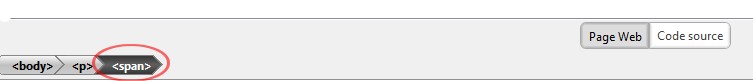
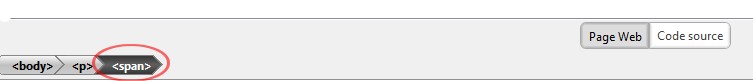
- Sélectionner l'élément <span> dans la barre de
structure

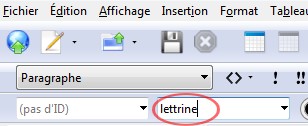
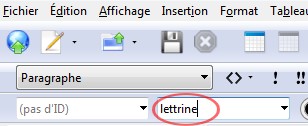
- Dans l'encadré texte de l'outil Classe, taper au clavier lettrine
et appuyer sur la touche Entrée : la classe
.lettrine est créée

- Afficher le Panneau Styles CSS en cliquant sur l'icône

- Sélectionner : "tous les éléments de la classe" pour la
rubrique : Appliquer les style à,
- Dans la version 1.7.2 lettrine (le nom donné précédemment en
5) est affiché dans l'encadré à droite du bouton "tous les
éléments de la classe". ATTENTION : Aucun affichage pour
l'instant dans la nouvelle version 1.8. Bug ?
- Ouvrir les options de la section Général.
- taper la valeur 50 px pour la Hauteur de
ligne.
ATTENTION : Dans la version 1.8 BlueGriffon affiche un message
réclamant le nom d'une classe pour effectuer cette action. Ignorer
le message, BlueGriffon affiche alors le nom de la classe lettrine comme exprimé en 11.
et la version 1.7.2. Bug ? La valeur 50 px pour la Hauteur
de ligne est maintenant acceptée..
- taper la valeur 45 px pour la Taille
- cliquer sur Gras
- Ouvrir les options de la section Géométrie. Décocher : Marges
internes identiques et Marges identiques
- taper la valeur 2 px pour la marge
interne droite
- Taper la valeur 8 px pour la marge
interne du haut
- taper la valeur 3 px pour la marge
droite
- Ouvrir les options de la section Position et Organisation
- cliquer sur le premier icône de la ligne Flottement (alignement
Gauche)
La lettrine est maintenant créée
Visionner votre document dans le Code source. Un
style interne a été créé ressemblant à ceci :
<style type="text/css">
.lettrine {
font-size: 45px;
font-weight: bold;
line-height: 30px;
padding-top: 8px;
padding-right: 2px;
margin-right: 3px;
float: left;
}
</style>
Bien évidemment, à vous de modifier cette classe en fonction
du contexte : choix de la police, couleur du texte. Tout dépendra des
propriétés de l’élément qui contiendra votre lettrine.

Mise à jour le 27/12/15
 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique