 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 
|
AVERTISSEMENT : Le panneau Styles CSS est un outil précieux et puissant proposé par BlueGriffon. Les possibilités offertes par cet outil sont très nombreuses. Elles ont été améliorées avec la version 2 Elles ne peuvent pas être toutes détaillées dans ce document. Nous nous limiterons aux fonctions les plus courantes. |
Le panneau Styles CSS est un outil propre à BlueGriffon qui permet d'utiliser les Styles CSS (en cascade) sans en connaître la syntaxe exacte. Grâce à cet outil il est possible d'appliquer des Styles CSS à un élément donné ou à un groupe d'éléments.
Quels que soient les styles que vous souhaitez appliquer et de quelque origine que soit le document, il sera toujours possible de trouver un moyen pour appliquer l'action requise.
IMPORTANT :
Toutes les propriétés sélectionnées dans le Panneau Styles CSS
prennent directement effet dans la Page Web du document concerné (le WYSIWYG).
Si une feuille de style (interne ou externe) externe est liée au document, les créations ou modifications de styles sont directement enregistrées dans cette feuille de styles.
Si aucune feuille de styles n'existe, Bluegriffon créée une feuille de style interne (sans titre) ou crée les styles et attributs nécessaires au seul élément désigné (voir l'option 4, plus bas dans le document).
CONSEIL :
Avant de procéder à des changements de propriétés des Styles d'un document, effectuez une sauvegarde de votre feuille de styles existante pour éviter des surprises !
AFFICHAGE DU PANNEAU STYLES CSS
Pour afficher le panneau Styles CSS activez la
commande : Panneaux, Styles
CSS
ATTENTION, la partie droite où doit s'afficher le panneau peut être masqué :

Placer le pointeur de la souris sur le coté droit de la fenêtre de BlueGriffon de façon que le pointeur se transforme en main avec l' index pointé vers le haut. Cliquer. BlueGriffon affiche un volet contenant le Panneau Syles CSS

PRÉSENTATION DU PANNEAU
STYLES CSS
Le Panneau Styles CSS présente deux parties distinctes A et B :
Première partie : P1
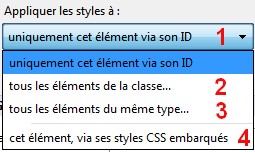
Cette rubrique offre 4 options pour préciser
l'élément concerné pour l’application de nouveaux styles. Cliquer sur la
tête de flèche basse pour afficher la liste déroulante.
IMPORTANT et INCONFORTABLE : par
défaut, lors de l'attribution d'un style en utilisant le Panneau Styles CSS, l'option uniquement
cet élément via son ID est activée. En conséquence dès
l'activation du Panneau, penser à choisir l'option adéquate. Voir cette
rubrique en détail plus bas dans la page.
Deuxième partie : P2
Elle contient 19 sections différentes permettant d'appliquer toutes sortes de styles (il y a 2 nouvelles sections avec cette nouvelle version : Grilles et Éléments de grille).
A chaque section appartient une liste déroulante contenant les options disponibles pour cette section.
Pour afficher le contenu d'une fonction, cliquer sur
la tête de flèche orientée vers la droite placée devant chacune des
sections.
Présentation détaillée de la première partie P1
Cette rubrique offre 4 options pour préciser l'élément concerné pour l’application de nouveaux styles. Cliquer sur la tête de flèche basse pour afficher la liste déroulante.
IMPORTANT et INCONFORTABLE : par défaut, lors de l'attribution d'un style en utilisant le Panneau Styles CSS, l'option uniquement cet élément via son ID est activée. En conséquence dès l'activation du Panneau, penser à choisir l'option adéquate.
.Les options de la Rubrique A
(de la partie P1)

Cette option est celle choisie par défaut par BlueGriffon. Si cette option n'est pas votre choix garder à l'esprit qu'avant d'appliquer un style, il faut sélectionner la bonne option.
Comme par défaut, l'option proposée est uniquement cet élément via son ID BlueGriffon affiche un message pour que l'ID concerné soit saisi. Si aucun ID ne correspond à votre choix, BlueGriffon exigera qu'il en soit créer un
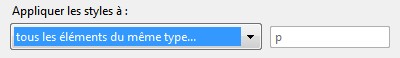
En pratique, ce choix permettra de créer ou de
modifier des styles CSS s'appliquant à un sélecteur ID unique.
Note : BlueGriffon peut créer un ID pour vous. Pour cela il faut effectuer un réglage dans les Préférences au niveau de l'onglet Styles. Cocher : Automatique dans la rubrique Politique CSS.
DECONSEILLE le choix Manuel est coché par défaut, ne changez rien !

Note : BlueGriffon peut créer une "class" pour vous. Pour cela il faut effectuer un réglage dans les Préférences au niveau de l'onglet Styles. Cocher : Automatique dans la rubrique Politique CSS.

DECONSEILLE le choix Manuel est coché par défaut, ne changez rien !

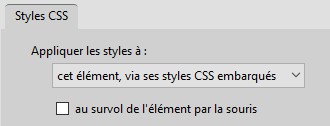
BlueGriffon utilise l'expression : cet
élément, via ses styles CSS embarqués
La case à cocher de la Rubrique B
(de la partie P1)
au survol de l'élément par la souris
Cette option concerne les 3 premières rubriques. Si cette option est cochée la demande de mise en forme ne se produit qu'au survol de la souris sur l'élément concerné.
Présentation détaillée de quelques unes des 17 sections de la partie. P2 :

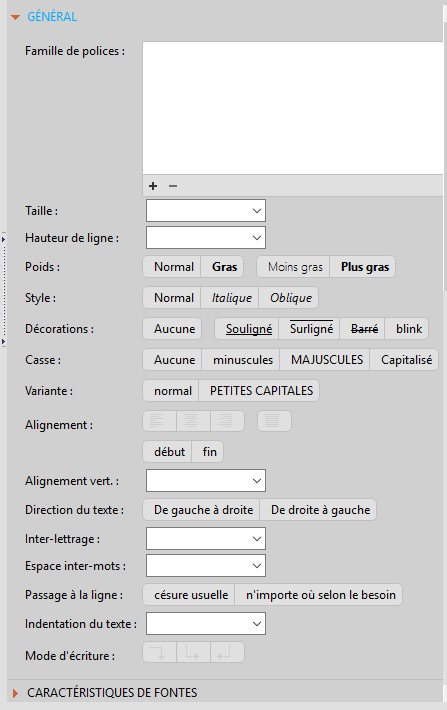
GÉNÉRAL
Cette section Général est certainement la plus importante puisqu'elle permet de choisir:
- la famille de polices (clic sur +) et
- la taille de la police sélectionnée
puisque cette possibilité n'est pas donnée parmi les outils des barres d'outils.
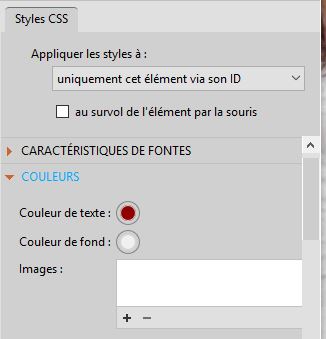
COULEURS

Avec cette section, il est possible de sélectionner
- la couleur du texte,
- la couleur arrière-plan
On peut insérer une image en arrière-plan de la page
Depuis la version 3, la modification de la couleur du
texte et de l'arrière-plan est accessible par la barre d'outils Mise en
forme.
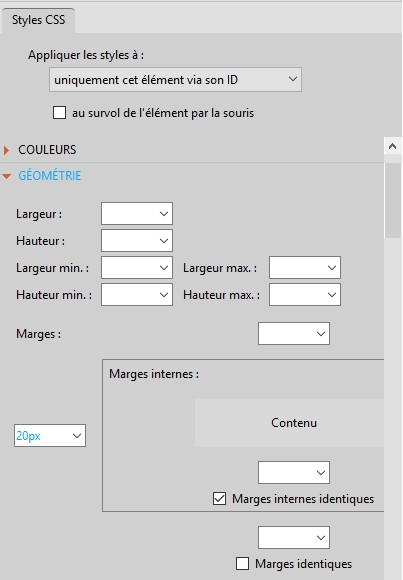
GÉOMÉTRIE

Voir un exemple d'utilisation dans la fiche encadrements.php
POSITION ET ORGANISATION
Voir un exemple d'utilisation dans la fiche img_bg_d_g.php
CADRES
Voir un exemple d'utilisation dans la fiche encadrements.php
TABLEAUX
Voir un exemple d'utilisation dans la fiche encadrements.php
A vous de découvrir les sections non mentionnées dans ce document ...