 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 
Il y a différentes manières de créer un nouveau document
Méthode 1.
Utiliser la commande Fichier, Nouveau
ou cliquer sur le bouton correspondant de la barre d'outils principale (le
1er icone à gauche) 
Cela créera un nouvel onglet de document conforme à votre dernier choix de
document (html5, html4, xhtml1, …)
Méthode 2.
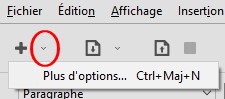
Cliquer sur la tête de flèche basse à droite de l'icône Nouveau  de la barre d'outils pour afficher le bouton Plus
d'options
de la barre d'outils pour afficher le bouton Plus
d'options

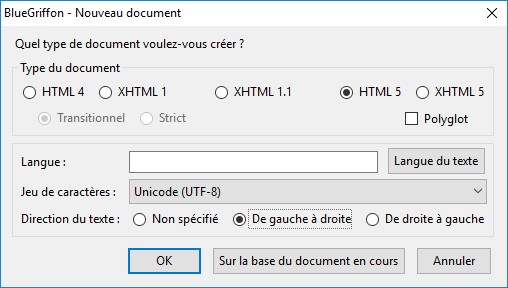
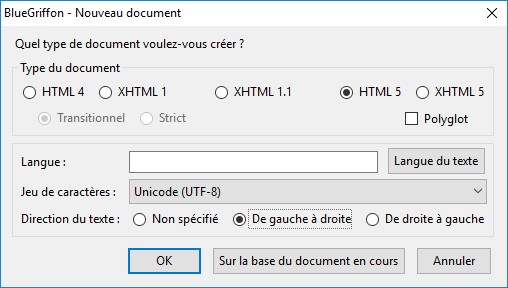
Cliquer sur la commande Plus d'Options. Une boite de dialogue Nouveau document s'affiche à l'écran pour vous donner le choix entre plusieurs types possibles de documents.

HTML 5 est sélectionné par défaut.
Cliquez sur le bouton OK après avoir fait vos choix, sinon cliquez
sur le bouton Sur la base du document en cours afin d'obtenir un
nouveau document avec la même structure que le document en cours.
Méthode 3.
Cliquer sur + à droite de la barre d'onglets  (Thème
Light) ou
(Thème
Light) ou  (Thème
Black
(Thème
Black
Une boite de dialogue Nouveau document s'affiche à l'écran pour vous donner le choix entre plusieurs types possibles de documents.

HTML 5 est sélectionné par défaut.
Cliquez sur le bouton OK après avoir fait vos choix, sinon cliquez
sur le bouton Sur la base du document en cours afin d'obtenir un
nouveau document avec la même structure que le document en cours.
Méthode 4.
Utiliser la commande : Fichier,
Création assistée d'un nouveau document.
Cette commande permet de créer un document déjà structuré comparé à un document vierge obtenu à l'aide des méthodes 1. ou 2.
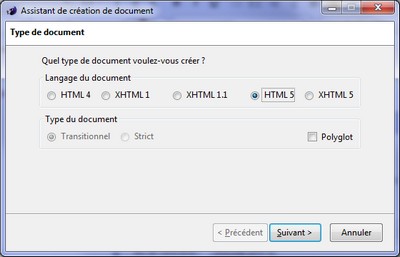
4.1. La première boite de dialogue de l'assistant permet de choisir entre différents types de documents
Le type de document HTML 5 est proposé par défaut.

Le choix effectué cliquer sur Suivant
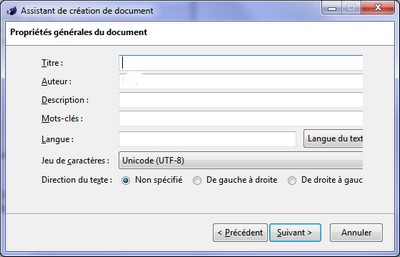
4.2. La deuxième boite de dialogue permet d'introduire les principales "métadonnées" du document.
Ces "métadonnées" (metadata en anglais) ne sont pas indispensables sur une page html. Il est cependant conseillé de les utiliser.

Cette boite de dialogue propose :
Note : le fait de cliquer sur Langue du texte ouvre une nouvelle boite de dialogue. Sélectionner une langue dans la liste (ou un type de code) et cliquer sur le bouton OK
Cliquer sur Suivant pour ouvrir une nouvelle fenêtre
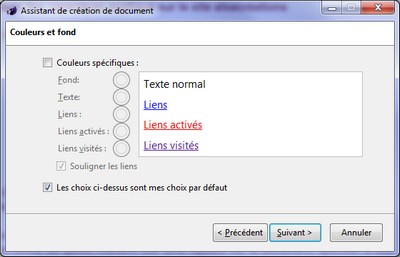
4.3. Cette nouvelle fenêtre permet de définir les couleurs par défaut du document. Tous les choix effectués en cochant Couleurs spécifiques seront appliqués au document par l'intermédiaire des styles CSS contenus dans une feuille de style incorporée au nouveau document.

Remarque personnelle : pour choisir les Couleurs spécifiques de votre document, utilisez de préférence une feuille de style (interne ou externe) que vous aurez créée vous-même. Voir plus loin comment la créer. Pour comprendre le fonctionnement du module CSS, consulter la fiche Styles CSS.
Cliquer sur Suivant
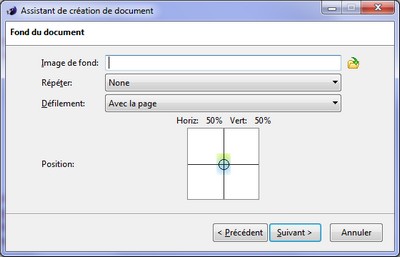
4.4. Cette quatrième fenêtre de l'assistant donne la possibilité d'insérer une image en arrière-plan pour tout le nouveau document, puis de définir de quelle manière elle sera répétée sur le document, spécifier si elle doit défiler avec le document ou rester fixe.

Cliquer sur Suivant
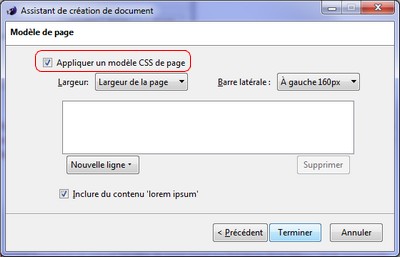
4.5. La dernière fenêtre de l'assistant est certainement la plus puissante : elle permet d'appliquer un gabarit (modèle de page) basé sur YUI library from Yahoo !
Note personnelle :
BlueGriffon créée une feuille de style interne avec tous les styles CSS
nécessaires à la bonne présentation du document. Le terme yui
est utilisé en racine des noms de style. Cette possibilité
peut aider un débutant, mais il est nettement préférable de créer soi-même
ses styles dans une feuille de
style. Voir la remarque faite aussi dans la partie 3.3
CONSEIL : ne cochez donc pas Appliquer
un modèle CSS de page

Cliquer sur Terminer
Si vous choisissez néanmoins de cocher l'option : Appliquer un modèle CSS de la page des options sont à définir :
- Largeur de la page,
- Barre latérale ou non. Si oui, spécifiez à quel endroit (à droite ou à gauche) et à quelle distance.
Une fois les choix effectué, cliquer sur le bouton Nouvelle ligne pour ajouter des
colonnes sur la surface du contenu.
Il est possible de supprimer les colonnes créées en les sélectionnant dans
la liste et en cliquant sur le bouton
Supprimer
La dernière case à cocher du document permet de remplir
le document avec un contenu standard (fictif).
Cela permet d'avoir un aperçu de la présentation de votre nouveau
document. Il suffit de supprimer ce texte fictif et de le remplacer par
son propre texte
Note : un document basé sur ce principe est autonome. Tous les styles et
structures sont totalement intégrés dans le document sans lien avec toute
ressource extérieure.
YUI2 grids n'utilise pas de JavaScript.
Cliquer sur Terminer
pour créer ce nouveau document qui tient compte de tous vos choix.
Créer un Nouveau document
avec une des 3 premières méthodes indiquées ci-dessus
Activer la commande : Panneaux, Feuilles de Styles pour afficher le panneau Feuilles de styles
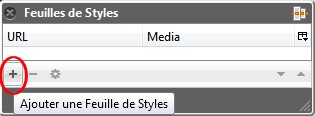
Dans le Panneau Feuilles de Styles affiché cliquer sur l'icône + (en bas de la fenêtre à gauche) pour ajouter une Feuille de Styles.
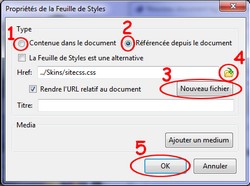
La boite de dialogue Propriétés
de la feuille de Styles s'affiche.
Deux choix sont possibles pour la partie Type
:
Créer une Feuille de Styles contenue das le document (1)
Cocher Contenue dans
le document (1)
.
Les styles CSS seront contenus dans l'élément <head>...</head>
de la page html concernée, encadrée par l'élément <style
type="text/css"> ... </style>
Créer une Feuille de Styles attachée au document (2)
Cocher Référencée
depuis le document (2).
Voir la fiche : feuille_styles_bg_2.php
Soit la Feuille de Styles existe déjà :
Cliquer sur l'icône dossier à droite de l'encadré Href:
(4)
pour ouvrir l’arborescence du support contenant les fichiers du site (dont
la Feuille de styles).
Soit la feuille de Styles n’existe pas.
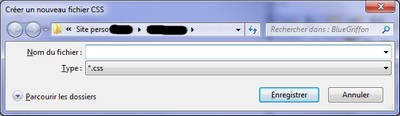
Cliquer sur Nouveau fichier (3).

Entrer un nom pour cette nouvelle Feuille
de Styles dont l'extension sera .css.
Cliquer sur le bouton Enregistrer.
Note : cette feuille de style sera vide pour débuter !
Dans la fenêtre Propriétés de la Feuille de style cocher Rendre l'URL relatif au document
OK (5)
Le nouveau document créé est désormais disponible pour entrer un contenu en WYSIWYG dans la partie Page Web.
Mise à jour le 15/03/18