Bric à Brac informatique

Insertion d'une image dans BlueGriffon 2 et 3
- Activer la commande : Insertion,
Image ou clic sur l'icône
 de
la Barre d'outils horizontale.
de
la Barre d'outils horizontale.
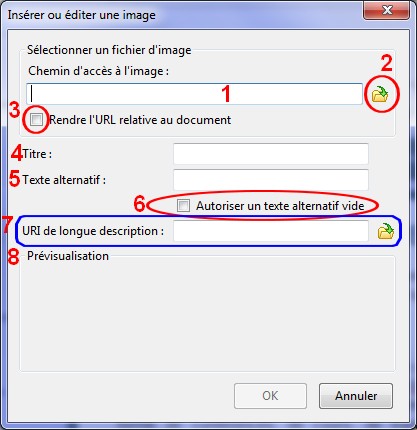
- Entrer le chemin de l'image à insérer
- soit l'image provient d'un site Internet, taper ou coller son URL
dans l'encadré texte (1)
- soit l'image est enregistrée sur votre disque dur. Saisir son chemin
au clavier ou mieux cliquer sur le bouton
 Sélectionner un fichier d'image (2) et sélectionner le
fichier à insérer après avoir parcouru l’arborescence de votre disque
dur. ATTENTION : l'image sélectionnée sur le disque dur doit
appartenir au dossier contenant les fichiers de votre site (ce dossier
étant téléchargé ensuite sur le protocole fttp:// de votre site)
Sélectionner un fichier d'image (2) et sélectionner le
fichier à insérer après avoir parcouru l’arborescence de votre disque
dur. ATTENTION : l'image sélectionnée sur le disque dur doit
appartenir au dossier contenant les fichiers de votre site (ce dossier
étant téléchargé ensuite sur le protocole fttp:// de votre site)
- Important : cocher l'option Rendre
l'URL relative au document (3)
si le chemin de l'image provient du dossier de votre site enregistré
sur votre disque dur.
Note : la case est cochée par défaut par Bluegriffon
après insertion de l'image.
- Saisir au clavier le Titre
(4) de l'image.
Note : cette indication n'est pas obligatoire
- Saisir au clavier un texte (dit alternatif)
(5) identifiant
l'image. Si l'image ne s'affiche pas sur le web, ce texte identifiant
s'affichera à sa place.
- Cocher Autoriser un texte
alternatif vide (6)
si vous ne souhaitez pas saisir de texte alternatif en (5)
- La partie (7)
peut être ignorée. Mais elle donne la possibilité de donner une
description plus détaillée de l'image utilisée, celle-ci étant
accessible sur Internet ou sur un fichier de votre disque dur
- L'image insérée doit être visible dans la partie Prévisualisation
(8). Si elle ne
s'affiche pas, cela signifie que l'image concernée n'est pas
exploitable sur votre page Web.
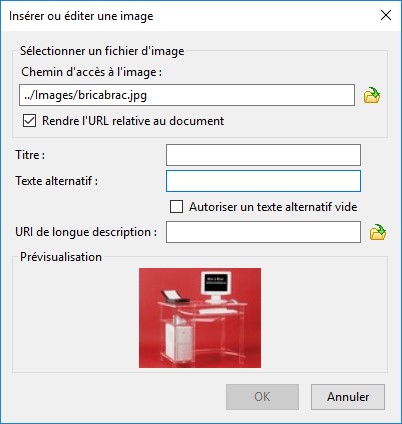
Exemple :
Modification des propriétés
d'une image insérée dans un document
La modification concerne le nom de l'image
insérée et son chemin :
- Soit sélectionner cette image (clic dans l'image) puis activer
la commande : Insertion, Image
ce qui a pour effet d'ouvrir la boite de dialogue : Insérer
ou éditer une image (voir une copie d'écran ci-dessus)
- Soit double-clic dans l'image ce qui a pour effet d'ouvrir la boite de
dialogue : Insérer ou éditer une
image (voir une copie d'écran ci-dessus).
- Modifier l'image et/ou son chemin
- Cliquer sur OK
La modification concerne les propriétés propres à l'image :
affichage ou non d'un cadre, position dans le document etc
- Sélectionner l'image concernée
-
Activer la commande : Panneaux,
Style CSS pour afficher le panneau Styles
CSS s'il ne l'est pas déjà.
- Si les propriétés de l'image à modifier ne s'appliquent qu'à l'image
sélectionnée avant toute action, sélectionner "Appliquer les styles
à : cet élément, via ses styles CSS embarqués
- Si les propriétés de l'image à modifier s'appliquent à toutes les
images du document avant toute action, sélectionner "Appliquer les
styles à : tous les éléments de même type... Un style
image sera enregistré dans la feuille de style externe si elle existe,
sinon, le style sera créé pour ce document dans la partie
<head>
... </head> du document
-
Développer les sections : Cadres, Position et Organisation
(ou autres) et sélectionner les options souhaitées
Les formats d'image à utiliser sur le WEB
Les 3 formats d'image que l'on peut utiliser sur le
WEB sont jpg, gif et png. On peut aussi
utiliser le format SVG mais attention ce format n'est pas
supporté par Internet Explorer 8 et ses versions antérieures. Surtout ne
pas utiliser le format BMP très long à télécharger.
Conseil concernant les insertions d'images
Des images trop lourdes ralentissent le chargement des pages
web qui les contiennent. Modifiez le poids de vos images, au
préalable, avant insertion, à l'aide d'un logiciel de retouches
d'images.

Mis à jour le 17/12/17
 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 
 de
la Barre d'outils horizontale.
de
la Barre d'outils horizontale.
 Sélectionner un fichier d'image (2) et sélectionner le
fichier à insérer après avoir parcouru l’arborescence de votre disque
dur. ATTENTION : l'image sélectionnée sur le disque dur doit
appartenir au dossier contenant les fichiers de votre site (ce dossier
étant téléchargé ensuite sur le protocole fttp:// de votre site)
Sélectionner un fichier d'image (2) et sélectionner le
fichier à insérer après avoir parcouru l’arborescence de votre disque
dur. ATTENTION : l'image sélectionnée sur le disque dur doit
appartenir au dossier contenant les fichiers de votre site (ce dossier
étant téléchargé ensuite sur le protocole fttp:// de votre site)