 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 
Source Wikipedia :
Bootstrap est une collection d'outils utile à la création de sites et d'applications web. C'est un ensemble qui contient des codes HTML et CSS, des formulaires, boutons, outils de navigation et autres éléments interactifs, ainsi que des extensions JavaScript en option.
Bootstrap est compatible avec les dernières versions des navigateurs majeurs, mais peut fonctionner de manière dégradée sur des navigateurs plus anciens.
Font Awesome est une bibliothèque
Mode Opératoire par l'exemple
Les icônes Font Awesome sont créées en utilisant des classes données, répertoriées dans une feuille de style.
A savoir : aucune installation n'est nécessaire pour utiliser les icones de Font Awesome, si vous êtes connecté(e) à Internet. On peut copier un lien permettant de lier la feuille de styles de Font Awesome au document concerné, en ligne. Voir ce choix en détails dans la fiche description_font_awesome.php.
<head> </head>
du document dans le Code Source du document BlueGriffon.
<link rel="stylesheet"
href="http://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.6.3/css/font-awesome.min.css">

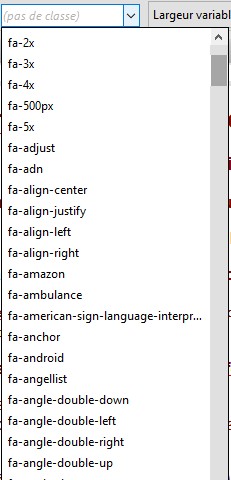
Cliquer sur la flèche basse du bouton indiquant "(pas de classe)" de la barre d'outils (c'est à dire le 3ème bouton) : la liste des classes disponibles est affichée (s'ajoutant aux classes déjà existantes si votre document est déjà lié à une feuille de styles externe).
Chaque nom de classe est assez explicite (même si c'est en anglais) pour désigner l'icone à insérer. Ce nom est toujours précédé de fa (pour Font Awesome).A SAVOIR : Toutes les classes ne correspondent pas forcément à une icone. Certaines classes permettent soit de modifier la taille de l'icone insérée, soit de lui faire subir une rotation et même une animation, etc. Voir pour cela la fiche : description_font_awesome.php pour plus de détails.
Si vous ne trouvez pas votre bonheur, dans la liste des classes, consulter cette page : http://fontawesome.io/icons/. Toutes les icones disponibles sont affichées avec leur image et leur nom. A vous de les retrouver dans BlueGriffon qui les affichent par ordre alphabétique.
IMPORTANT : Pour
affecter une icône à un endroit particulier du document, la (ou
les) classe(s) choisie(s) devra(ont) être introduite(s) par l'élément
HTML5 <i> </i>.
Pour insérer cet élément et l'affecter de classes, il y a plusieurs
méthodes possibles si vous utilisez BlueGriffon
Nous décrivons ci-dessous la méthode qui nous apparaît la plus simple.
Par exemple, comment afficher l'icone image à un endroit précis d'un document ?
<i
class="fa fa-image"> </i> On pourrait aussi
<i class="fa
fa-image"> </i> dans le Code Source,
<i class="fa fa-image". Cliquer
sur OK. Un détail, dans ce
cas, à ne pas négliger : insérer obligatoirement un espace
entre le chevron de fermeture de <i> et le chevron
d'ouverture de </i>. Sinon, BlueGriffon
n'enregistrera pas ce code.
Rappel : Pour insérer un
espace vous pouvez utiliser le code espace " "
ou appuyer sur la touche Espace, comme
ci-dessous
<i
class="fa fa-image"> </i>
ou <i class="fa
fa-image"> </i>
Si vous décidez d'affecter
une icône à tout un paragraphe, celle-ci sera insérée par défaut au
début de ce paragraphe quelque soit la position de votre curseur dans
le paragraphe.
NOTE : ceci ne présente pas vraiment d'intérêt mais c'est une
possibilité !
<p> qui apparaît dans
la barre de structure pour sélectionner tout le paragraphe.<p
class="fa fa-image"> L'icone affichée peut vous
paraître trop petite. Par défaut, elle est de la taille de la police
utilisée dans l'élément (paragraphe, span ou div) dans lequel
l'élément <i> </i> est inséré
Pour agrandir la taille de l'icone il suffit d'ajouter une des classes
complémentaires à la class désignée.
Celles-ci permettent de les agrandir comme fa-2x,
fa-3x ou autres.
fa-2x
ajoutée à la class fa-image
Effectuer des essais, par
exemple :
obtenu avec ![]()
obtenu avec![]()
obtenu avec![]()
Les icones insérées sont
affectées, par défaut, de la même couleur que le texte du document.
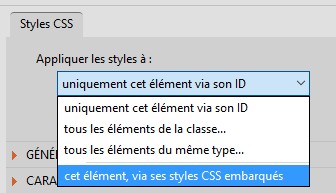
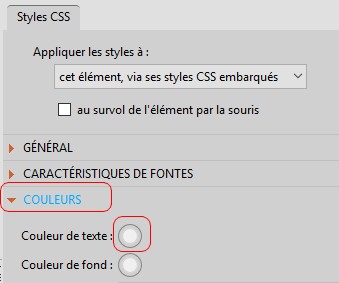
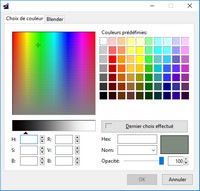
Dans BlueGriffon, pour modifier la couleur :



Quelques exemples de ce que l'on peut obtenir :
Voir la fiche : description_font_awesome.php
CONSEIL :
Faire une recherche sur Internet pour approfondir toutes les possibilités
offertes par Font Awesom
Mis à jour le 26/09/16