 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 
Le panneau Feuilles de Styles proposé par BlueGriffon est un outil précieux permettant de créer ou contrôler le contenu d'une feuille de styles interne ou externe liée à un document HTML
|
RAPPELS des
conventions CSS pour annoncer l'affichage d'une feuille de
styles dans un page HTML Les feuilles de
styles sont annoncées dans la partie <head> et
</head> du document Il y a deux sortes de feuilles de style. La feuille de styles interne. Elle ne s'applique qu'au document. L'affichage se présente dans la partie <head> ... </head> du document comme suit :
Entre les 2 balises -> tous les styles créés sont affichés pour le document
Exemple de code inséré dans la partie <head> ... </head> : <link
href="nom_de_la_feuille_styles.css" rel="stylesheet" style
type="text/css">
Notes : La création d'une feuille de styles externe permet de réutiliser la même feuille de styles dans plusieurs documents. Une feuille de styles utilise le langage CSS Un document peut avoir une feuille de style externe et une feuille de style interne. L'interne a priorité sur l'externe. Il est possible de créer une feuille de style
externe dite alternative. Celle-ci doit avoir
obligatoirement un titre. Pour l'annoncer dans la partie
<head> ... </head> il faut utiliser le code |
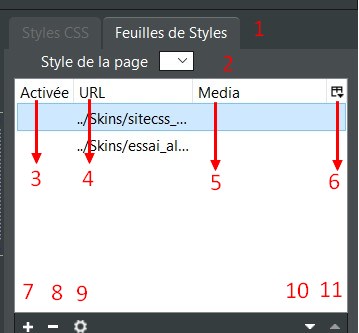
Pour afficher le panneau Feuilles de styles, il faut activer la commande : Panneaux, Feuilles de Styles

LEGENDE
1 : un clic droit sur "Feuilles de style" affiche le message "Fermer le panneau"
2 : un clic sur la tête de flèche affiche la liste des titres de feuilles de styles existantes attachées au document.
3 : cette colonne héritée de la version 2.3 n'a plus d'utilité. Elle est affichée par défaut.
4
: dans cette colonne l'adresse des feuilles de styles existantes est
affichée (l'URL)
5 : dans cette colonne le Media présent dans le document est affiché, s'il existe.
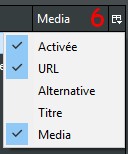
6 : un clic sur cette icône permet d'avoir un choix d'affichage de 5 titres de colonnes possibles dans la fenêtre de la Feuille de styles. Par défaut Activée, URL et Media sont cochés. Décocher le choix Activée qui n'a plus d'utilité.
7 : un clic sur le + affiche la boite de dialogue Propriétés de la Feuille de Styles pour afficher une autre feuille de styles si elle existe ou en créer une en cliquant sur le bouton Nouveau fichier
8 : un clic sur le - permet de supprimer la feuille de styles sélectionnée.

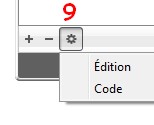
9 :
un clic sur l'outil "roue" donne la possibilité de modifier
une feuille de style sélectionnée au préalable.
- l'option Édition permet d'afficher la boite de
dialogue Propriétés de la Feuille de
Styles.
- l'option Code permet d'afficher tous les codes de la
feuille de style sélectionnée
10 : la tête de flèche permet de naviguer vers le bas dans la liste des feuilles de styles affichées
11 : la tête de flèche permet de naviguer vers le haut dans la liste des feuilles de styles affichées
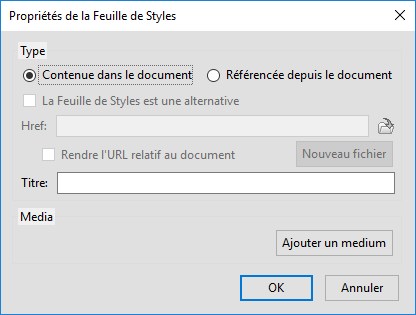
La boite de dialogue Propriétés de la Feuille de styles en détails
Deux possibilités pour afficher la boite de dialogue ci-dessous.
- soit cliquer sur l'icone + en bas, à gauche, de la fenêtre Feuille de styles (7) à condition qu'une feuille de styles soit sélectionnée.
- soit cliquer sur l'icone "roue" et sélectionner Edition (9) à condition qu'une feuille de styles soit sélectionnée.

Contenue
dans le document est affichée par défaut
On peut ajouter un titre à cette feuille de style, mais ce n'est pas obligatoire
Pour créer une nouvelle Feuille de styles
- cliquer sur Référencée depuis le document
- cliquer sur le bouton Nouveau Fichier
NOTES :
Il est possible de désigner cette feuille de style comme alternative (cocher La feuille de styles est une alternative).
La saisie d'un titre est obligatoire pour déclarer une Feuille de styles alternative. Le titre est alors un des choix proposés à l'utilisateur pour visionner la page web dans certains navigateurs par la commande : Affichage, Style.
La feuille de styles qui n'a pas de titre sera considérée par les navigateurs comme la feuille de styles par défaut.
INFORMATION
intéressante avec Mozilla Firefox
Exemple dans le code source de ce document, deux feuilles de styles y sont attachées (dont une feuille de style alternative nommée essai qui est ignorée)

Dans Firefox, il est possible de distinguer les effets obtenus par l'une ou par l'autre.
Par défaut c'est le style par défaut qui est appliqué.dans les navigateurs.
Mais en activant la commande : Affichage,
Style, du menu Firefox un sous-menu vous permet d'afficher votre
page avec la deuxième feuille
de style intégrée dans le code source.