 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 
Le panneau Feuilles de Styles proposé par BlueGriffon est un outil précieux permettant de créer ou contrôler le contenu d'une feuille de styles interne ou externe liée à un document HTML
|
RAPPELS des
conventions CSS pour annoncer l'affichage d'une feuille de
styles dans un page HTML Les feuilles de
styles sont annoncées dans la partie <head> et
</head> du document Il y a deux sortes de feuilles de style. La feuille de styles interne. Elle ne s'applique qu'au document. L'affichage se présente dans la partie <head> ... </head> du document comme suit :
Entre les 2 balises -> tous les styles créés sont affichés pour le document </style>
Exemple de code inséré dans la partie <head> ... </head> : <link
href="nom_de_la_feuille_styles.css" rel="stylesheet" style
type="text/css">
Notes : La création d'une feuille de styles externe permet de réutiliser la même feuille de styles dans plusieurs documents. Une feuille de styles utilise le langage CSS Un document peut avoir une feuille de style externe et une feuille de style interne. L'interne a priorité sur l'externe. |
Pour afficher le panneau Feuilles de styles, il faut activer la commande : Panneaux, Feuilles de Styles

LEGENDE
1 : un clic sur la croix ferme la boite de dialogue.
2 : un clic sur la punaise insère le panneau dans la fenêtre principale sous forme d'onglet
3 : un clic sur cette icône permet l'alignement de tous les panneaux affichés
4 : un clic sur le + affiche la boite de dialogue Propriétés de la Feuille de Styles

5 : un clic sur le - sur le nom d'une feuille de styles sélectionnée, supprime celle-ci
6 : un clic sur l'outil "roue" donne la possibilité de modifier une feuille de style sélectionnée au préalable en affichant la boite de dialogue Propriétés de la Feuille de Styles (cliquer sur Edition), soit tous les styles contenus dans la feuille de styles (cliquer sur Code, et Sauver les modifications)
7 : un clic sur cette icône permet d'avoir un choix d'affichage de 4 titres de colonnes possibles dans la fenêtre de la Feuille de styles. Par défaut URL et Titre sont cochés

8 : Dans cette colonne l'adresse de la feuille de styles est affichée (l'URL)
9 : Dans cette colonne le titre de la feuille de styles est affiché. Si aucun titre n'a été donné BlueGriffon affiche Null
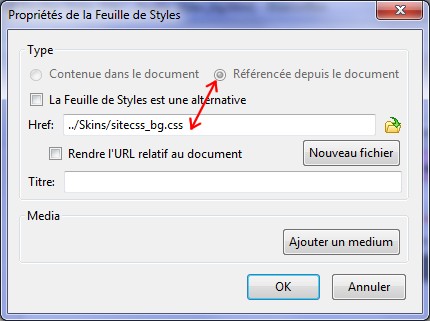
La boite de dialogue Propriétés de la Feuille de styles en détails
Deux possibilités pour afficher la boite de dialogue ci-dessous.
- soit cliquer sur l'icone + en bas, à gauche, de la fenêtre Feuille de styles (4)
- soit cliquer sur l'icone "roue" et sélectionner Edition (6)

A partir de cette fenêtre il est possible d'accéder ou de créer deux types de Feuilles de styles
- pour une feuille Contenue dans le document, sélectionnée au préalable ou que l'on souhaite modifier ou créer
Contenue dans le document doit être coché
Pour modifier, Il est possible d'ajouter un Titre à la feuille de style si elle n'en a pas ou / et d'ajouter un médium
Pour créer une nouvelle feuille, la saisie d'un titre est obligatoire. Cliquer sur OK. La feuille de style est crée mais elle est vide.
- pour une feuille est Référencée depuis le document
Référencée depuis le document doit être coché
l'URL est affichée, on peut en sélectionner une autre
On peut ajouter un titre à cette feuille de style, mais
ce n'est pas obligatoire
NOTES :
A partir de la boite de dialogue Propriétés de la Feuille de styles, il est possible de désigner cette feuille de style comme alternative (cocher La feuille de styles est une alternative).
La saisie d'un titre est obligatoire pour déclarer une Feuille de styles alternative. Le titre est alors un des choix proposés à l'utilisateur pour visionner la page web dans les navigateurs récents par la commande : Affichage, Style.
La feuille de styles qui n'a pas de titre sera considérée par les navigateurs comme la feuille de styles par défaut.
INFORMATION
intéressante avec Mozilla Firefox
Exemple dans le code source de ce document, deux feuilles de styles y sont attachées (dont une feuille de style nommée essai qui est ignorée)

Dans Firefox, il est possible de distinguer les effets obtenus par l'une ou par l'autre.
Par défaut c'est le style par défaut qui est appliqué.dans les navigateurs.
Mais en activant la commande : Affichage,
Style, du menu Firefox un sous-menu vous permet d'afficher votre
page avec la deuxième feuille
de style intégrée dans le code source.