 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 
Le panneau Explorateur DOM est un outil permettant d'explorer et de modifier en temps réel la structure du code source utilisé pour un élément ainsi que pour ses attributs.
Pour afficher le panneau Explorateur DOM activer la
commande : Panneaux, Explorateur DOM
IMPORTANT :
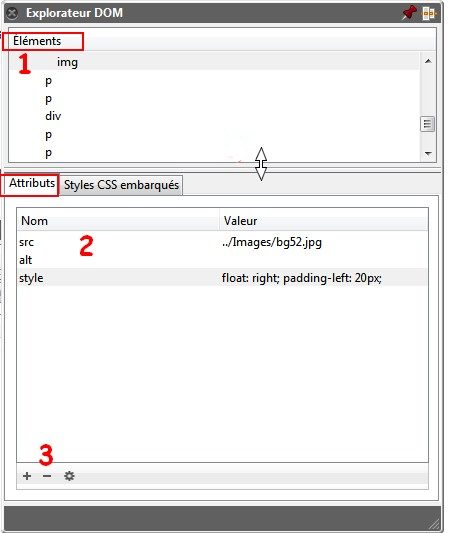
L'Explorateur DOM est composé de deux boites de dialogue la
partie haute (1) Eléments
et la partie basse (2)
composés de 2 onglets Attributs
et Styles
CSS embarqués

Si vous positionnez le curseur de la souris à un endroit précis de votre document en cours, dans la fenêtre de BlueGriffon, automatiquement l'Explorateur DOM affiche dans la partie (1), intitulée Elements, l'élément dans lequel se trouve votre curseur.
Si vous déplacez le curseur, vous pouvez observer que l'affichage est modifié et affiche le nouvel élément sélectionné.
Inversement, si vous sélectionnez un élément dans le panneau Explorateur DOM, automatiquement l'élément concerné est positionné dans la fenêtre principale de BlueGriffon.

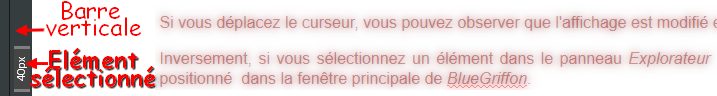
L'élément sélectionné dans l'explorateur DOM permet d'être identifié grâce à l'affichage en surimpression, dans la barre d'affichage verticale, de l'espace occupé par l'élément concerné.
Ceci est particulièrement valable pour repérer un titre de niveau 1, 2 ou 3.
Remarques concernant les onglets Attributs et Styles CSS embarqués de la partie basse :
Grâce aux outils disponibles au bas de la boite de dialogue, (3) il est possible d'ajouter, supprimer, ou modifier l'attribut (ou le style CSS) de l’élément sélectionné en temps réel. Si des modifications sont intervenues pour un attribut, automatiquement le style CSS est modifié ... et inversement.
Voir un exemple d'utilisation dans le document encadrements.php