 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 
Rappels :
class.
(ou l’attribut id,
voir la fiche Les ID avec BlueGriffon 2)
La création d'une classe implique de la nommer donc de lui affecter un nom.
Il existe plusieurs méthodes pour affecter un nom à une classe avec BlueGriffon

A. Méthode la plus simple :
Placer le curseur dans l'élément qui sera affecté à cette classe
<body>,
créer tout d'abord un Paragraphe <p> (ou un
conteneur générique (div)), sinon la classe sera affectée à
l'ensemble du texte de la page. Dans ce contexte sur la Barre
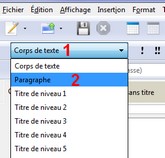
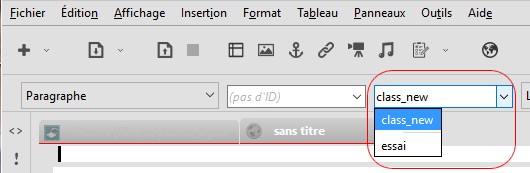
d'outils, ouvrir la liste déroulante à droite de
l'encadré affichant Corps de texte
(1) pour
sélectionner Paragraphe (2)
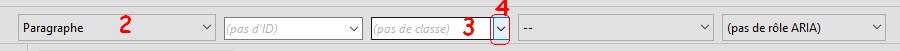
La Barre d'outils se présente comme ci-dessous :

pas
de classe)
Remarquer la tête de flèche à droite (4), permettant d'afficher toutes les classes contenues dans la Feuille de styles attachée au document. Voir plus loin.
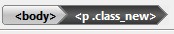
Une nouvelle classe est créée. Son nom est enregistré.
ATTENTION : la classe a été créée. Elle est affectée à
l'élément que vous avez choisi. Son nom s'affiche dans la barre de
structure (avec un .(point))
devant son nom, associé à l’élément choisi). Mais elle n'a aucune
propriété. Elle n'existe pas pour la Feuille
de Styles. Voir la partie IV. Modifier une
classe plus loin dans ce document pour lui affecter des propriétés.
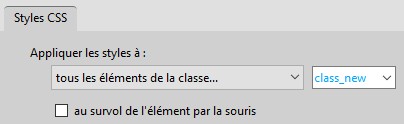
B. Méthode à l'aide du panneau Styles CSS :
ATTENTION : l'utilisation de cette méthode implique qu'il n'y ait pas eu de modifications effectuées au niveau des Préférences, onglet Styles. Manuel dans l'encadré Politique CSS doit rester coché.

body>
soit désigné, sinon la classe affectera l'ensemble du texte de la page.
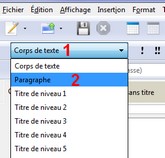
Sur la Barre d'outils, ouvrir
la liste déroulante à droite de l'encadré affichant Corps
de texte (1)
pour sélectionner Paragraphe (2), par exemple.


point)
devant son nom.La classe est enregistrée dans la Feuille de styles interne ou dans la Feuille de styles externe liée (si elle existe).
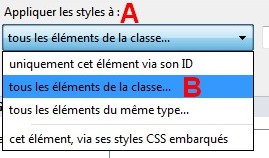
Pour affecter un élément à une classe existante dans
votre document :

classes enregistrés
dans la feuille de style (interne ou externe) s'affiche en liste
déroulante. Méthode 1 pour supprimer
une classe liée à un élément :
Méthode 2 pour supprimer une classe liée à un élément :
Note : Le nom de la classe n'est plus affecté à
l'élément mais la classe n'est pas supprimée de la Feuille
de Styles
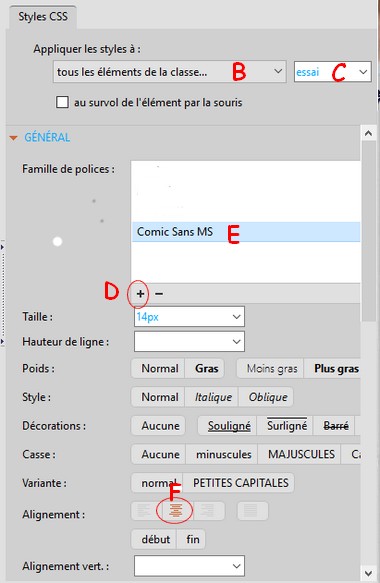
Les propriétés sont gérées dans BlueGriffon à partir du Panneau Styles CSS
Voir la fiche : Le Panneau Styles CSS
Exemple illustré à l'aide de la classe créée par la méthode donnée en début de document
classe_new

<p.class_new> s'affichera
sur la barre de structure (après la balise <body>) <p.class_new>
pour la sélectionner
classe_new s'affiche dans l'encadré texte, à droite 
que vous souhaitez pour cette classe.
Mise à jour le 03/08/2016