
Bric à Brac informatique

Créer une Nouvelle classe
dans BlueGriffon,
avec plusieurs propriétés différentes et complémentaires,
par l'exemple
L'idée est de créer une
nouvelle classe qui permettrait la mise en forme ci-dessous :
dans la police Comic sans MS
avec une taille de polices de 14 pixels
centré
couleur : Rouge
encadré de vert utilisant 50% de l'espace

- Ouvrir le document qui contiendra cette classe
- Placer le pointeur de la souris à l'endroit exact où doit s'afficher
cette nouvelle classe
- Sur la Barre d'outils,
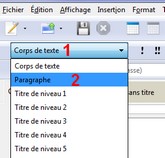
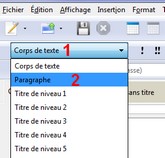
ouvrir la liste déroulante à droite de l'encadré affichant Corps de texte (1)
pour sélectionner Paragraphe
(2)

- Commande : Panneau, Styles CSS
pour afficher le panneau Styles CSS.
Celui-ci contenait 13 sections différentes jusqu'à la version 1.7. 2.
Depuis la version 1.8.1 il en contient 14.
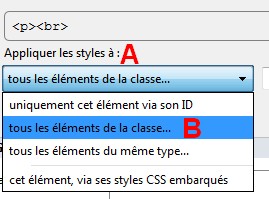
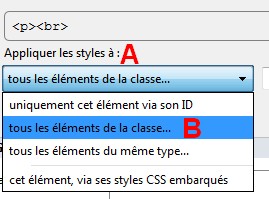
- Dans l'encadré Appliquer les
styles à (A)
(en haut du panneau) sélectionner
tous les éléments de la classe (B)
- Entrer un nom pour cette nouvelle classe : essai
pour notre exemple
 (C)
(C)
- Dans la section Général,
cliquer sur le + (D)
de l'encadré Famille de polices
pour sélectionner le type de polices que vous souhaitez attribuer au
texte qui sera inséré.
Sélectionner Comic Sans MS dans la liste affichée (E)
Cliquer sur l'icône Centré (F)
pour que le texte soit centré dans la page
- Continuer d'effectuer vos choix. dans le Panneau
Styles CSS,

Dans la section
Couleurs (1)
: cliquer dans la case à cocher à droite de Couleur
de
texte (2).
Dans la Palette de couleurs affichée sélectionner la couleur Rouge (3).
Cliquer
sur OK (4),
pour
refermer la Palette de couleurs
Dans la section
Géométrie (5)
: fixer une Largeur de 50 % (5). Dans la
section Marges, décocher Marges identiques (6)
(pour les marges externes). Saisir 25 % (7)
pour la marge externe gauche afin de conserver le centrage du texte (et
du cadre)
 Dans
la section
Dans
la section
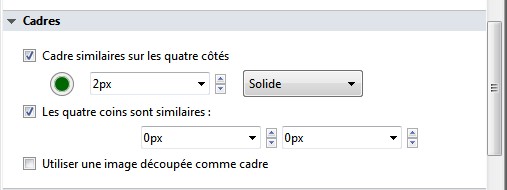
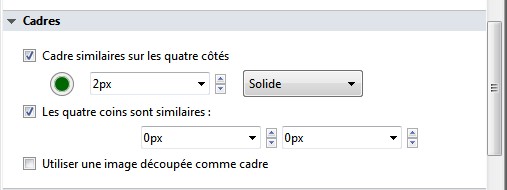
Cadres : choisir une couleur verte d'une épaisseur 2px
en Solide
Une nouvelle classe "essai" a été créée. Si vous affectez cette classe a
un paragraphe vous obtiendrez, pour ce paragraphe, la mise en forme
définie ci-dessus.
Modification d'une classe
Placer le pointeur dans l'espace occupé par la classe à
modifier.
Toutes les propriétés de cette classe sont affichées dans le Panneau
Styles CSS. Si une valeur est modifiée dans le Panneau Styles CSS, cette
modification est immédiatement répercutée dans le document.
Ne pas oublier d'enregistrer votre document. Les modifications sont
enregistrées parallèlement dans la feuille de style

Mis à jour le 19/01/16
 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 


 (C)
(C)
 Dans
la section
Dans
la section