 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 
Les moniteurs de PC sont de plus en plus grands (19, 20, 21 pouces et plus).
Par défaut une page web est affichée alignée à gauche.
Votre souhait est que le contenu de votre page html s'affiche centrée sur la page, dans tous les navigateurs.
Pour obtenir ce résultat il est nécessaire d'imposer au
conteneur principal de la page c'est à dire <body>
</body> une valeur 0
aux marges haut et bas et une valeur automatique
aux marges gauche et droite
Ce formatage peut être obtenu dans BlueGriffon
- par l'intermédiaire du panneau Styles CSS
ou
- en tapant directement le code dans le Code Source.
A. Utilisation du Panneau CSS.
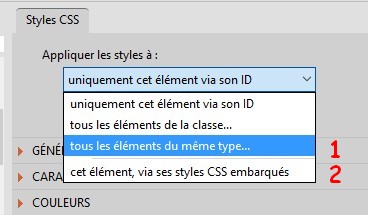
Vous avez le choix entre deux méthodes : Appliquer les styles :

à tous les éléments de même
type (en l'occurrence <body>) (1)
Dans ce cas BlueGriffon crée une feuille de style interne s'il
n'existe pas de feuille de style externe.
Sinon le formatage demandé sera automatiquement enregistré dans la
feuille de style externe existante
à cet élément via ses styles
CSS embarqués (2)
le code est appliqué directement à la balise <body>
</body>
Mode opératoire
A.1. Appliquer les styles à tous les éléments de même type (1).
RAPPEL : dans ce cas, la feuille de style, (si elle existe) est modifiée avec les propriétés spécifiées. Sinon une feuille de style interne va être créée.
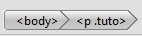
body> dans la barre de structure  pour le sélectionner
pour le sélectionner 



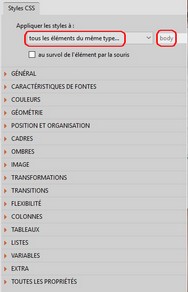
Appliquer les styles à :
est en tête du panneau affiché.
Activer la liste déroulante à droite de Uniquement
cet élément via son ID. Sélectionner tous
les éléments de même type (1).
L'élément sélectionné <body> (comme demandé
en 1) s'affiche dans l'encadré situé à droite.
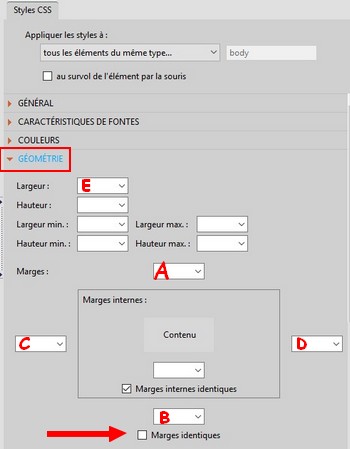
Le panneau Styles CSS possède 17 sections. Nous nous intéressons à la
4ème section Géométrie.
Cliquer sur la tête de flèche pour afficher la liste déroulante
correspondante.
Tout en bas du volet Géométrie, décocher Marges identiques

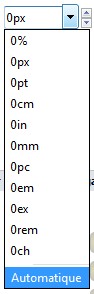
Donner la valeur 0px pour la marge Haut (A) et la marge Bas : (B)
Activer la liste déroulante et sélectionner Automatique
pour la marge Gauche (C) et la marge Droite (D)
Si vous souhaitez que votre page soit limitée en largeur : (900px par exemple), entrer cette valeur en (E).
Dans la page Web de BlueGriffon,
appuyer sur l'onglet Code source.
Si votre document n'est pas lié à une feuille de styles
externe vous pouvez constater que BlueGriffon a créé des valeurs pour
chaque marge de l'élément <body>. Cela se
présente ainsi dans la partie <head> </head> si
vous avez opté pour une largeur de 900px :
<style
type="text/css">
|
Si votre document est lié à une feuille de styles externe les valeurs des "margin"s sont enregistrés directement dans la feuille de styles externe ainsi que la valeur de la largeur demandée. Ce qui signifie que tous les documents liés à cette même feuille de styles auront tous la même configuration en ce qui concerne la largeur du document et la taille des marges.
Vous pouvez vérifier en affichant le panneau Feuilles de Styles et en affichant la feuille de styles liée.
A.2. Appliquer les
styles à
cet élément, via ses styles embarqués (2)
Faire ce choix de méthode permet de ne mettre en forme que le document en cours. Cette mise en forme aura priorité sur la feuille de styles liée.
Effectuer les mêmes manipulations de 1 à 8 après avoir
sélectionné Appliquer les styles
à cet élément, via ses styles embarqués
(2)
Dans le Code source
vous pouvez lire, par exemple (si vous avez opté pour une largeur de
900px) :
<body style="margin: 0px auto; width: 900px;">
Le résultat reste identique, même si le code est simplifié par rapport aux données évoquées en A.1.
B. Effectuer la mise en forme directement dans le Code source
Si vous maîtrisez le code HTLM, il est possible de saisir le code (si vous avez opté pour une largeur de 900px) :
style="margin:
0px auto; width: 900px;"
directement au clavier, à l'intérieur de la
balise <body>
Dernière mise à jour : le 01/03/17