 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 
Les moniteurs de PC sont de plus en plus grands (19, 20, 21 pouces et plus).
Par défaut une page web est affichée alignée à gauche.
Votre souhait est que le contenu de votre page html s'affiche centrée sur la page, dans tous les navigateurs.
Pour obtenir ce résultat il est nécessaire d'imposer au
conteneur principal de la page c'est à dire <body>
</body> une valeur 0
aux marges haut et bas et une valeur automatique
aux marges gauche et droite
Ce formatage peut être obtenu dans BlueGriffon par l'intermédiaire du panneau Styles CSS ou en tapant directement le code dans la page Source.
Utilisation du Panneau CSS.
Deux méthodes vont se présenter :

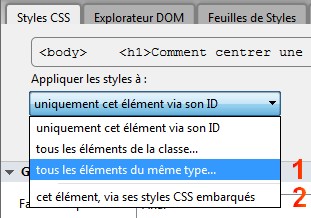
si la création de style s'applique à tous les éléments de même type (en l'occurrence <body>) (1) BlueGriffon crée une feuille de style interne s'il n'existe pas de feuille de style externe. Sinon le formatage demandé sera automatiquement enregistré dans la feuille de style externe
si la création de style s'applique à cet
élément via ses styles CSS embarqués (2)
le code est appliqué directement à la balise <body>
</body>
Mode opératoire
Appliquer les styles à tous les
éléments de même type (1)
body> dans la barre de structure pour le
sélectionner Afficher le panneau Styles CSS
par la commande : Panneaux, Styles
CSS
Le premier encadré texte du panneau affiche - la première ligne du document - précédé de l’élément <body>
Dans la liste déroulante Appliquer les styles à : sélectionner tous les éléments de même type (1)
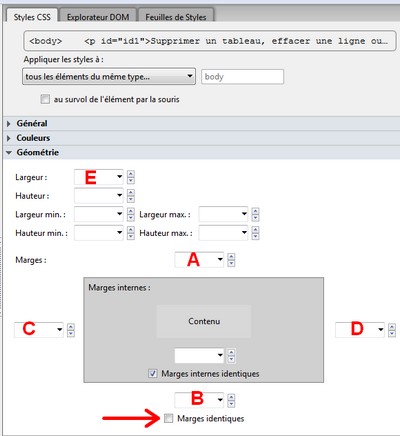
Le panneau Styles CSS possède 14 sections (il y en avait 13 dans la version 1.7.2. Nous nous intéressons à la 3ème section Géométrie. Cliquer sur la tête de flèche pour afficher la liste déroulante correspondante.
Tout en bas du volet Géométrie, décocher Marges identiques
Donner la valeur 0px pour la marge Haut (A) et la marge Bas : (B)
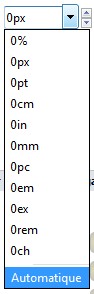
Activer la liste déroulante et sélectionner Automatique
pour la marge Gauche (C) et la marge Droite (D)
Si vous souhaitez que votre page soit limitée en largeur : (900px par exemple), entrer cette valeur en (E).
Dans la page Web de BlueGriffon, appuyer sur l'onglet Code source.
Si votre document n'est pas lié à une feuille de styles
externe vous pouvez constater que BlueGriffon a créé des valeurs pour
chaque marge de l'élément <body>. Cela se
présente ainsi dans la partie <head> </head> si
vous avez opté pour une largeur de 900px :
<style
type="text/css">
body {
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
width: 900px;
}
</style>
Si votre document est lié à une feuille de styles externe les valeurs des "margin"s sont enregistrés directement dans la feuille de styles externe ainsi que la valeur de la largeur demandée. Ce qui signifie que tous les documents liés à cette même feuille de styles auront tous la même configuration en ce qui concerne la largeur du document et la taille des marges.
Vous pouvez vérifier en affichant le panneau Feuilles de Styles et en affichant la feuille de styles liée.
Appliquer les styles à cet
élément, via ses styles embarqués (2)
Faire ce choix de méthode permet de ne mettre en forme que le document en cours. Cette mise en forme aura priorité sur la feuille de styles liée.
Effectuer les mêmes manipulations de 1 à 9 après avoir
sélectionné Appliquer les styles
à cet élément, via ses styles embarqués
(2)
Dans le Code source
vous pouvez lire, par exemple (si vous avez opté pour une largeur de
900px) :
<body style="margin: 0px auto; width: 900px;">
Le résultat reste identique, même si le code est simplifié
Effectuer la mise en forme directement dans le Code source
Si vous maîtrisez le code HTLM, il est possible de saisir le code (si vous avez opté pour une largeur de 900px) :
style="margin:
0px auto; width: 900px;"
directement au clavier, à l'intérieur de la
balise <body>
Dernière mise à jour : le 19/12/15