 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 
1er exemple : Placer une ancre dans le haut d'une
page et faire un lien vers cette ancre
depuis le bas de cette page
Lorsqu'un document occupe en hauteur plus que la hauteur de l'écran, on peut souhaiter vouloir remonter rapidement en haut du document.
Pour cela, on crée
- une ancre au tout début du document (appelons-la, par exemple, "haut_page") et
- un lien à cette ancre en fin de document
Mode opératoire pour créer le lien, entre le bas de la page et le haut de cette même page
Placer le point d'insertion en fin de document
Cliquer sur l'icône :  ou
activer la commande : Insertion,
Lien
ou
activer la commande : Insertion,
Lien
La boite de dialogue Insérer ou éditer un lien s'affiche
Cliquer sur la flèche basse à droite de l'encadré texte Cible.
Toutes les ancres créées dans le document s'affichent dans la liste déroulante activée.
Se basant sur notre exemple, sélectionner l'ancre haut_page. Remarquer le # (dièse ou hashtag) affiché devant le nom de l'ancre (cette ancre est un id).
On obtient l'affichage ci-dessous. Le texte explicatif saisi dans cet exemple est Haut de page.

Note : on peut aussi saisir le texte de référence (Haut de page dans notre exemple) avant l'insertion du lien, il suffit de le saisir puis de le sélectionner. Le résultat est identique.
Voir le résultat sur ce document, en bas, à droite.
A SAVOIR : Pour la plupart des navigateurs, il n'est pas nécessaire de créer une ancre pour retourner en haut de page d'un document. Dans la fenêtre Insérer ou éditer un lien, il suffit de taper seulement le dièse # (ou hashtag)
2ème exemple : Placer une ancre dans la page et faire un lien vers cette ancre
Inversement par rapport au 1er exemple, si votre page est très longue, il peut être utile de prévoir un lien de loin en loin dans la page afin de pouvoir parcourir plus rapidement le document.
Le mode opératoire est toujours le même, en deux étapes
:
- Création de l'ancre (ou de plusieurs ancres)
- Définition du lien (ou des liens)
A savoir : lors de l'affichage de la fenêtre Insérer ou éditer un lien, inutile de taper le nom de l'ancre, il suffit de sélectionner l'ancre dans la liste déroulante de l'encadré-texte de Cible. Voir en détails dans le 1er exemple
3ème exemple : Placer une ancre dans une page et faire le lien vers cette ancre depuis une autre page.
Soit deux documents HTML : doc1.html
et doc2.html enregistrés dans le même
dossier
Le but est de pouvoir créer un lien entre les documents 1 et 2 d'un endroit précis du document 1 vers un endroit précis du document 2
Pour cela :
- dans doc2.html, il faut créer une ancre à l'endroit précis où on veut faire aboutir le lien (la cible).
- dans le doc1.html, il faut créer un lien indiquant le nom du document 2 accompagné du nom de l'ancre précédé d'un #
Si le nom donné à l'ancre de doc2.html est "mon_ancre", dans le doc1.html
- Cliquer sur l'icône :  ou activer la commande :
Insertion, Lien
ou activer la commande :
Insertion, Lien
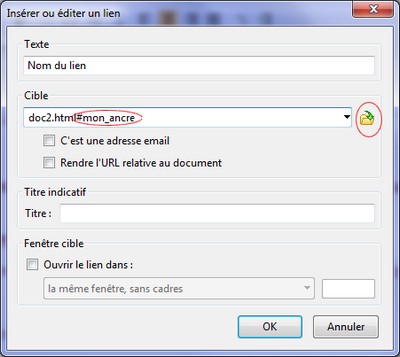
- La boite de dialogue Insérer ou éditer un lien s'affiche

Cliquer sur l'icone  (dossier
ouvert) pour afficher la liste des fichiers (dans notre exemple doc1.html
et doc2.html sont dans le même dossier)
(dossier
ouvert) pour afficher la liste des fichiers (dans notre exemple doc1.html
et doc2.html sont dans le même dossier)
Sélectionner le fichier doc2.html. SAISIR ENSUITE AU CLAVIER #mon_ancre (nom d'ancre donné en exemple).
A SAVOIR : Il n'y a pas la possibilité de sélectionner
le nom de l'ancre dans la liste déroulante de l'encadré-texte Cible. Car cette liste déroulante ne
concernent que les IDs de
doc1.html
Dernière mise à jour : le 13/08/14