 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 
Créer une page html avec 2 colonnes de même hauteur ne pose pas de difficultés si la structure du site est un tableau : il suffit de créer un tableau à deux colonnes

Suite à l'existence du langage CSS, une structure à base de tableau est devenue obsolète. Il est maintenant fortement conseillé d'utiliser du CSS.Mais comment procéder ?
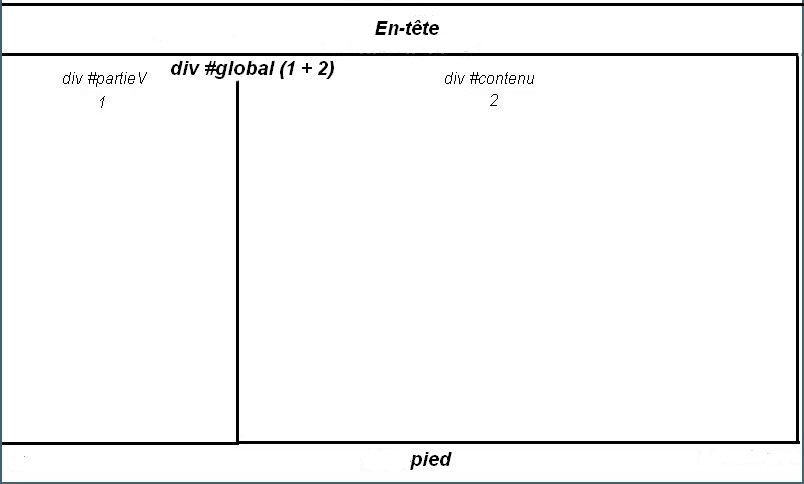
Voici ci-dessous un proposition pour réaliser une page à 2 colonnes distinctes :
En observant la présentation classique ci-dessus, on distingue ::
- un en-tête
- un pied de page
- une partie centrale composée de 2 colonnes
C'est la partie centrale qui nous intéresse
Les 2 colonnes de la partie centrale sont contenues elles-mêmes, dans une seule division.
Chacun de ces 3 éléments vont être identifiés par un nom,
ou plutôt par un identifiant (un ID) à l'intérieur d'une division
(conteneur générique <div>)
Rappel :
Le sélecteur ID, (pour identifiant) permet de faire référence à un
élément unique inscrit et contenu dans une page html.
Concrètement, dans notre exemple, dans la partie centrale, exprimée en langage CSS, on distinguera :
- La colonne 1 qui aura pour ID : #partieV
- La colonne 2 qui aura pour ID : #contenu
- L'ensemble colonne 1 + colonne 2 qui aura pour ID : #global
Propriétés de ces 3 "ID"s
id="partieV" est
contenu dans un conteneur <div> et est flottant
à gauche. id="contenu"
(lui-même aussi contenu dans un conteneur <div>) est
situé à une distance équivalente à la largeur de "partieV".
Ceci est obtenu en fixant la marge gauche de "contenu"
de cette largeur.)
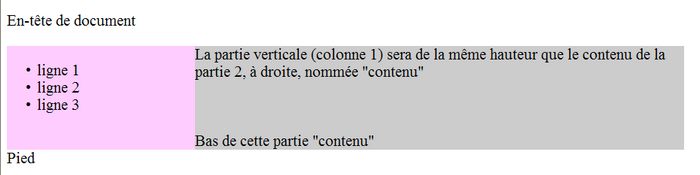
Cette présentation de mise en colonnes est utilisée
sur cette page.
Dans l'exemple donnée la partie verticale est en fuschia clair, le contenu
en gris
Mode opératoire :
Créer la structure de la page html qui peut ressembler
à la présentation proposée en début de document. Il s'agit de créer deux
colonnes (1 et 2) de même hauteur.
Saisir le code ci-dessous dans le code Source de votre éditeur de site ou tout autre éditeur de texte pour créer la page html qui contiendra les 2 colonnes de même hauteur.
<head> <title>Titre de
la page</title> <link type="text/css" href="2col.css"
rel="stylesheet" ></head> En-tête de document </p> ligne1 </li> <li> ligne2 </li> <li> ligne3 </li></ul>
<!-- La partie
verticale (colonne 1) sera de la même hauteur que le contenu
de cette partie droite nommée "contenu" --> <br><!--Bas de cette partie "contenu" -->
</div>Pied
</div> |
Remarquer :
- les commentaires
écrits en vert entre les balises <!--
-->
Si des commentaires sont entourés de ces balises, ils ne
s'affichent pas dans la page WEB. Voir cette page
- la feuille de style
annoncée dans la partie <head> ... </head 2col.css
Cette feuille n'existe pas, il faut la créer. Elle contient
les styles des 3 "id"s imaginés ci-dessus :
#global {
background-color: #ffccff;
width: 900px;
}
#partieV {
width: 250px;
float: left;
}
#contenu {
margin-left: 250px;
background-color: white;
}