Bric à Brac informatique

Insertion d'une image (à gauche, ou à droite d'un texte) avec
BlueGriffon
1. Mode opératoire pour une action ponctuelle
- Commande : Insertion, Image
ou clic sur l'icône
 de la Barre d'outils. Voir la fiche Insertion
d'image
de la Barre d'outils. Voir la fiche Insertion
d'image
- Sélectionner l'image insérée si elle ne l'est pas
- Commande : Panneaux, Style CSS
pour afficher le panneau Styles CSS
s'il ne l'est pas déjà.

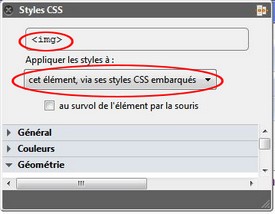
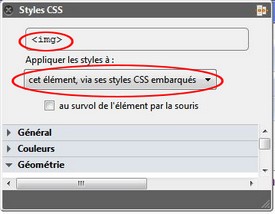
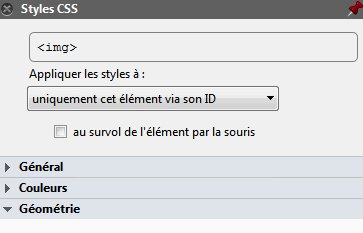
- Dans le panneau Style CSS affiché, dans la liste déroulante Appliquer les styles à
sélectionner : "cet
élément, via ses styles CSS embarqués" (en haut du
panneau).
Note : ce choix implique que la mise en forme appliquée ne le sera qu'à
l'image sélectionnée et seulement à celle-ci.
- Sélectionner l'image (clic dans l'image : des plots blancs
s'affichent)
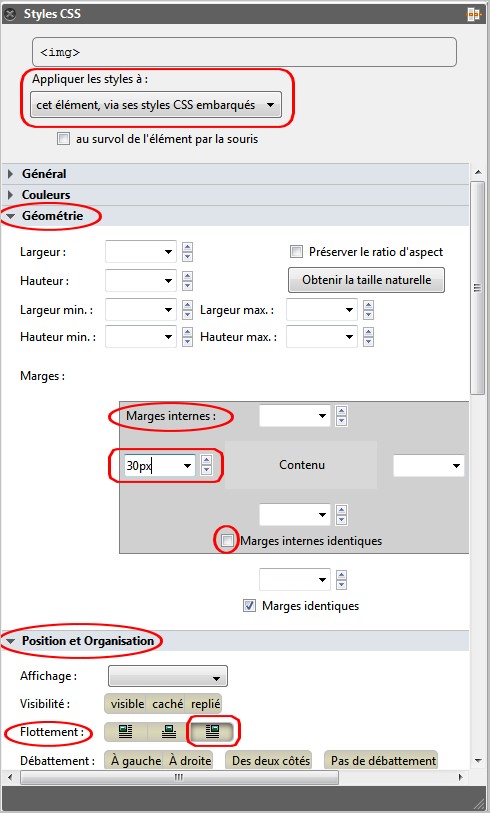
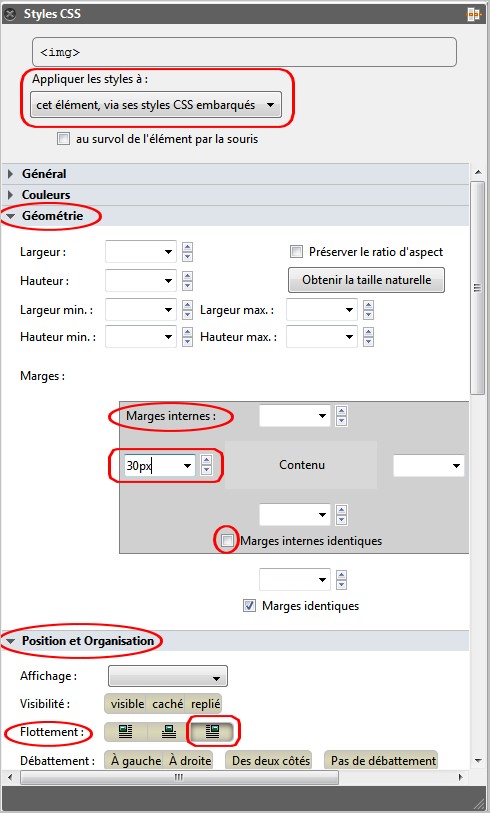
- Développer la partie Position et
Organisation du Panneau Styles CSS et sélectionner un
des icônes de la ligne Flottement
suivant que vous souhaitiez un alignement Gauche, Centré ou
Droite de l'image par rapport au texte

- Développer la partie Géométrie du
Panneau Styles CSS
- Décocher Marges internes
identiques.
- Affecter une valeur en pixels à une ou plusieurs marges (en fonction
du choix de position de l'image) pour détacher l'image du
texte.
- Développer la partie Position et Organisation du Panneau
Styles CSS
- Sélectionner la position souhaitée dans la partie Fottante.
- L'image sera insérée à droite à la distance affectée en marges
internes par rapport au texte existant près de l'image.
Note : si vous aviez sélectionné un flottement Centré
ou un Flottement Gauche,
l'image aurait été insérée au milieu du texte, ou à gauche du texte.
- Vérifier, si besoin, le code HTML correspondant dans la partie Code source.
2. Mode opératoire pour une utilisation répétitive
Création d'une classe dans la feuille de style (interne ou liée)
|
Exemple pour insérer une image à droite d'un texte
- Commande : Insertion,
Image ou clic sur l'icône
 de la Barre d'outils. Voir la fiche Insertion d'image
de la Barre d'outils. Voir la fiche Insertion d'image
- Sélectionner l'image
insérée si elle ne l'est pas : affichage de plots blancs
- Commande : Panneaux,
Style CSS pour afficher le panneau Styles
CSS s'il ne l'est pas déjà.

- Dans le haut du panneau Style CSS affiché, en dessous de
l'élément Appliquer les
styles à: cliquer sur la flèche basse de l'encadré
texte "uniquement
cet élément via son ID" pour afficher une liste de choix
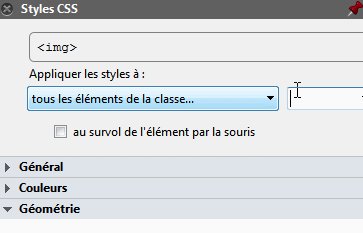
- Sélectionner : "tous
les éléments de la classe"
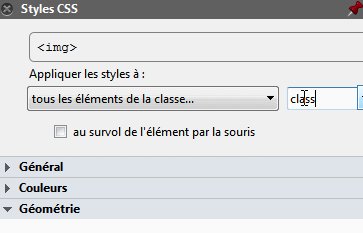
- Un encadré texte s'affiche à droite de l'encadré "tous
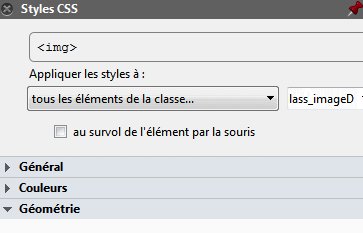
les éléments de la classe". Taper un nom qui sera
affecté à cette nouvelle classe. Dans notre exemple le nom donné
est class_imageD
- Effectuer les mêmes manipulations que celles effectuées dans la Partie 1 de ce
document.
|
Deux situations possibles
Premier cas :
il n'existe pas de feuille de style liée.
Dans la partie <head> ... </head> s'est inséré le code suivant
:
<style type="text/css">
.class_imageD {
text-align: right;
padding-left: 30px;
float: right;
}
</style>
Deuxième cas :
une Feuille de Styles liée est
déclarée dans la partie <head> </head> du document
Afficher le panneau Feuilles
de Styles, l'adresse de cette Feuille
de Styles liée est affichée (avec son chemin)
Double-cliquer sur cette adresse : tous les styles sont
affichés ainsi que la nouvelle classe que l'on vient de créer
.class_imageD {
text-align: right;
padding-left: 30px;
float: right;
}

Mise à jour le 09/01/16
 Bric à Brac informatique
Bric à Brac informatique 
 Bric à Brac informatique
Bric à Brac informatique 
 de la Barre d'outils. Voir la fiche Insertion
d'image
de la Barre d'outils. Voir la fiche Insertion
d'image